
自動でPV数を上げるブログパーツ、第3弾です。
第1弾と第2弾はこちら。
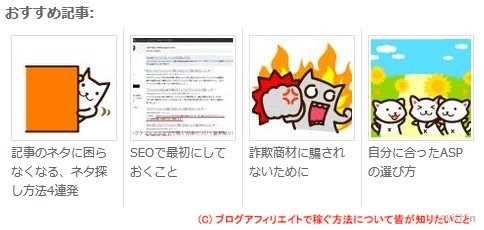
今回は、本文の下に「他にもこんな記事が読まれています」と関連記事を表示するブログパーツです。
ワードプレス、無料ブログの両方に対応^^ こういうやつ↓
関連記事を表示する「LinkWithin」を使おう
「LinkWithin」も無料で使えるブログパーツです。
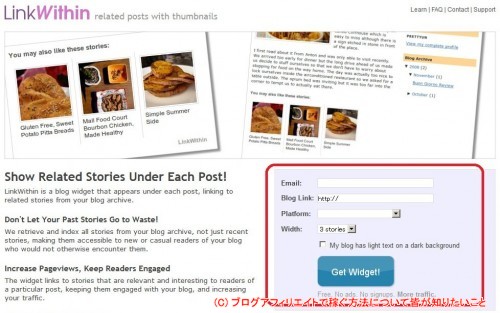
上のリンクからページを開きます。英語のサイトですが、簡単に使えます。
※ブログの記事が少ないと「LinkWithin」を導入しても何も表示されないようです。
赤線で囲った部分に以下を入力して、「Get Widget!」をクリックします。
- Email:メールアドレス。これまでにメールが来たことはありません
- Blog Link:ブログのURL
- Platform:ワードプレスなら「WordPress(self-host)」、無料ブログなら「Other」
- Width:関連記事をいくつ表示するか。
- My blog~:ブログが黒地に白文字の場合、チェック
「Get Widget!」をクリックすると、次のページで関連記事を表示するための素材が手に入ります。
ワードプレスか無料ブログかで変わるので、それぞれ説明します。
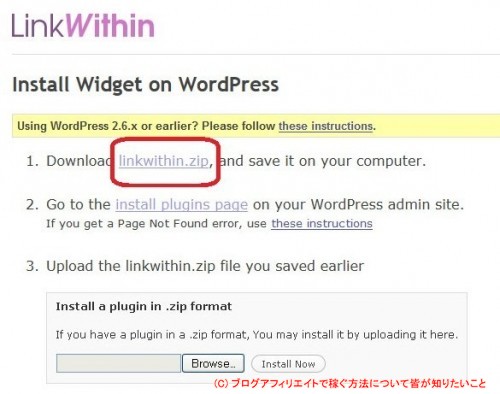
ワードプレスに「LinkWithin」を設置する
赤線で囲った「linkwithin.zip」をクリックして「linkwithin.zip」をダウンロードします。
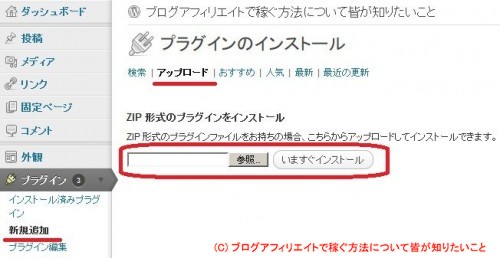
次に、ワードプレスの「ダッシュボード」の「プラグイン」にある「新規追加」の中で「アップロード」をクリックします。
赤線で囲った部分、「参照」で「linkwithin.zip」を指定し、「今すぐインストール」をクリックします。
インストールが完了したら、プラグインを有効化すれば完了です。
これで関連記事が表示されます^^
無料ブログに「LinkWithin」を設置する
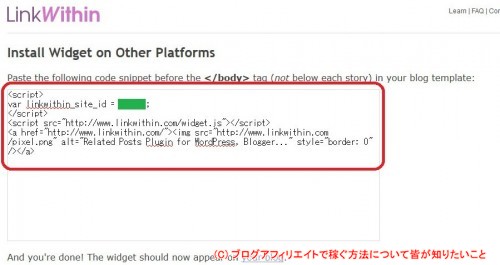
赤線で囲ったタグをコピーしてブログに張り付けます。
アメブロの場合、「フリープラグイン」に追加すれば関連記事が表示されます。
「フリープラグイン」へ追加する方法は以下にあります。
参考:PV数を上げるブログパーツその2:人気記事を表示しよう(無料ブログ)
関連記事の上の言葉を変える
関連記事の上に「他にもこんな記事が読まれています」という文字を表示する方法も紹介します^^
ワードプレスの場合
「ダッシュボード」の「プラグイン」にある「プラグイン編集」をクリックします。
右上の「編集するプラグインを選択」で「LinkWithin」を選び、「選択」をクリックします。
「linkwithin.php」内にある「var linkwithin_div_class = “linkwithin_hook”;」の下に以下の一行を追加して、「ファイルを更新」すれば完了です。
var linkwithin_text = “他にもこんな記事が読まれています”;
無料ブログの場合
ブログに張り付けたタグ内にある「var linkwithin_site_id = xxxxxx;」の下に以下の一行を追加して完了です。
var linkwithin_text=’他にもこんな記事が読まれています’;
まとめ
これで記事の下に関連記事が表示されましたね。
画像が付いているので、クリックされやすいです^^
表示されない場合は、数日間様子を見てください。それでも表示されなければ、残念ながら諦めましょう…(汗)
次回も、自動でPV数を上げるブログパーツの紹介です。












初めまして。
LinkWithinの表示方法を探していた所、
こちらのサイトに辿り着きました。
僕はFC2のブログを使っていまして、
色々やっているのですが、全く表示されないんです。
どうすればいいのか教えて頂けないでしょうか?
ちなみに現在使っているテンプレートのHTMLは
このようになっております。
福田さん、コメントありがとうございます^^
書いていただいたHTMLが長すぎるので、こちらで削除しました。
LinkWitninが表示されない原因としては、
ブログの記事数が足りないことが挙げられます。
ブログを開設したばかりで導入しても
「LinkWithin」のロゴだけ表示される状態…なんてことがあります。
ブログに記事を溜めてから導入すると解決するかもしれません。
それ以外ですと私では分かりませんので、
申し訳ありませんが上記の方法で解決できない場合は
他をあたっていただけると助かります…。
(または、似た機能をもつZenbackを使うといいかも)
ねこヨーグルトさん
こんにちは、ヒデアキと申します。
はじめまして。
>本文の下に「他にもこんな記事が読まれています」と
>関連記事を表示するブログパーツ
偶然です。
実は、「これどうして設定するんだろ。」
と思っておりました。
早速やってみますね。
(出来るだけ早くに・・・汗)
勉強になります。
今後とも宜しくお願いします。
応援済です。
>ヒデアキさん
コメントありがとうございます。
いいタイミングでお役に立てたようで
良かったです^^
導入に30分もかからないので
ぜひ付けてみてくださいね。
応援ありがとうございます。
ねこヨーグルトさん
こんばんは、ヤナジーです。
いつもお世話になっております。
前々からかわいいなって思っていたんですが
このオススメ記事の表示方法が分かってスッキリしました^^
初心者さんにとって、今回の連載は非常に役立つ内容ですね。
もちろん私にとってもですけどね^^;
ホント助かります!
それでは応援です♪
またお伺いさせて頂きますね。
>ヤナジーさん
いつもコメントありがとうございます。
お役に立てて嬉しいです。
「LinkWithin」は本当に便利ですので
使ってみてください^^
応援ありがとうございます。