
ワードプレスなら、プラグインを使って記事の下にカテゴリ別記事を表示できます^^
こういうの↓
カテゴリ別記事もPV数アップに繋がります。記事の下に余裕があるなら使いましょう。
これまでの自動でPV数を上げるブログパーツはこちら。
・PV数を上げるブログパーツその1:人気記事を表示しよう(ワードプレス)
・PV数を上げるブログパーツその2:人気記事を表示しよう(無料ブログ)
・PV数を上げるブログパーツその3:関連記事を表示しよう
「Other Posts From Cat」でカテゴリ別記事を表示する
ネコ好きの私には、プラグイン名に「Cat」と入ったところに惹かれます(笑)
それはさておき、カテゴリ別記事を表示するプラグイン「Other Posts From Cat」をワードプレスに入れてみましょう。
「Other Posts From Cat」は、「ダッシュボード」の「プラグイン」から検索しても出てこないので注意です。
プラグインの入手
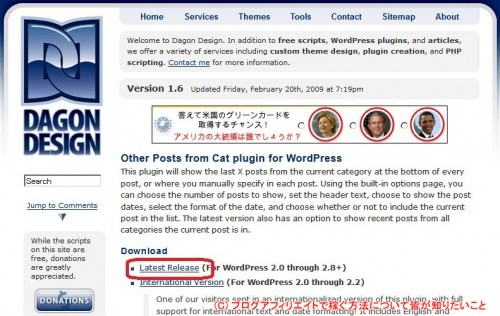
「Other Posts from Cat plugin for WordPress · Dagon Design」のページで「Latest Release」を右クリックして、「名前を付けてリンク先を保存」します。
ダウンロードした「dd-posts-from-cat.txt」のファイル名を「dd-posts-from-cat.php」に変えます。
名前を変えるには、ファイルをクリックしてキーボードの「F2」キーを押せば編集できます。
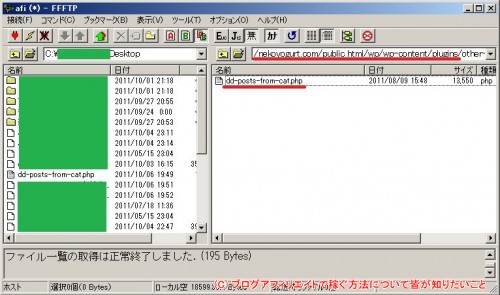
FFFTPを使い、「dd-posts-from-cat.php」をサーバーの「/wp-content/plugins」の下に入れます。
インストールと設定
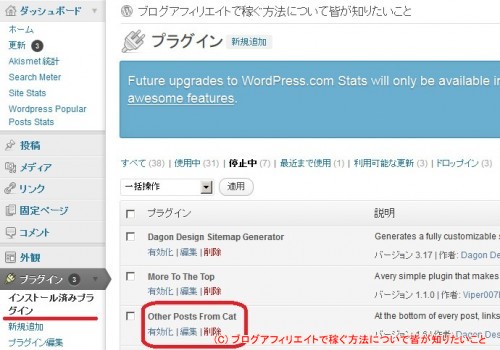
サーバーにファイルを置くと、「ダッシュボード」の「プラグイン」に「Other Posts From Cat」が表示されます。
「有効化」をクリックします。
あとは、カテゴリ別記事を表示する場所と表示方法の設定です。
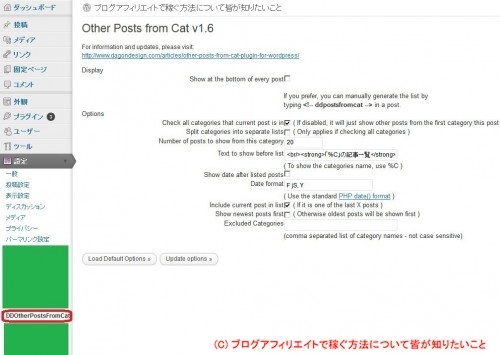
「ダッシュボード」の「設定」にある「DDOtherPostsfromCat」をクリックします。
一番上の「Show at the bottom of every post」にチェックすれば、記事の下にカテゴリ別記事が表示されます。
細かく設定したいときは、以下を参考にどうぞ。
- Check all categories that current post is in:現在の記事が複数のカテゴリに属する場合、属すカテゴリすべての記事を表示
- Split categories into separate lists:カテゴリを分けて表示(上の「Check~」にチェックされている時のみ有効)
- Number of posts to show from this category:表示する記事数
- Text to show before list:記事一覧の前に表示する言葉
- Show date after listed posts:記事の後ろに日付を表示
- Include current post in list:記事一覧に現在の記事も表示
- Show newest posts first :記事を新しい順に表示
- Excluded Categories:表示しないカテゴリ
まとめ
これで記事の下にカテゴリ別の記事を表示できますね。
「PV数を上げるブログパーツその3:関連記事を表示しよう」で付けた「LinkWithin」も記事の下にあると、ごちゃごちゃしてしまうので、どちらか一方でもいいです。
実際に付けてみて、PV数が上がるか確認してみてください^^
次回からは、他のブログと交流する話に入ります。















はじめまして、加藤パン工房 みゆきと申します。
wordpressでのブログを始めたばかりなので
とっても参考になります。
わたしも
Other Posts From Cat と
LinkWithin
両方試してみたいと思います。
記事を書いたら、必ず関連記事を記事の下に付けろ
ときつく師匠から言われてますけど、まだできてないのです(汗;)
また参りますので
これからもよろしくお願いします。
応援ポチッ
>みゆきさん
コメントありがとうございます。
参考になったようで嬉しいです。
関連記事、LinkWithinなら
自動で付けられるので
ぜひお試しください^^
またいらしてくださいませ。
応援ありがとうございます。