
ワードプレスのブログを開設した直後は見た目がシンプルです。
せっかくのブログ、自分好みの見た目にしたいですよね!
今回はブログの見た目、デザインを変える方法を解説します。
私はブログづくりでここが一番好きです^^
ワードプレスでブログのデザインを変えるには?
ワードプレスのブログでは「テーマ」を変えることで、ブログ全体の見た目を変えられます。いわゆる「テンプレート」ですね。
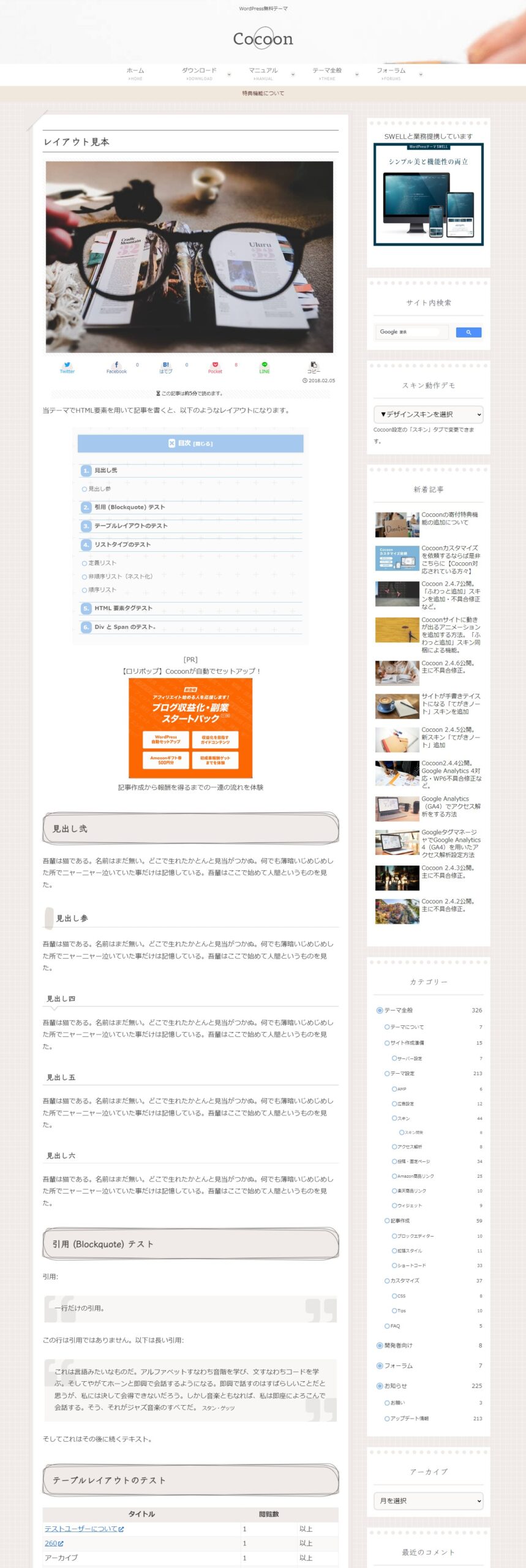
「テーマ(テンプレート)」は有料のもの、無料のもの、たくさんあります。今は無料のテーマでも高機能なんですよ~。たとえば「Cocoon (コクーン)」は有料テーマ並の豊富な機能があり、細かなカスタマイズが可能です。最近はかわいいテンプレートも増えました^^
お金かけずにブログを始めたいならCocoonがおすすめです。
参考:無料のワードプレステーマ「Cocoon」ダウンロードページ
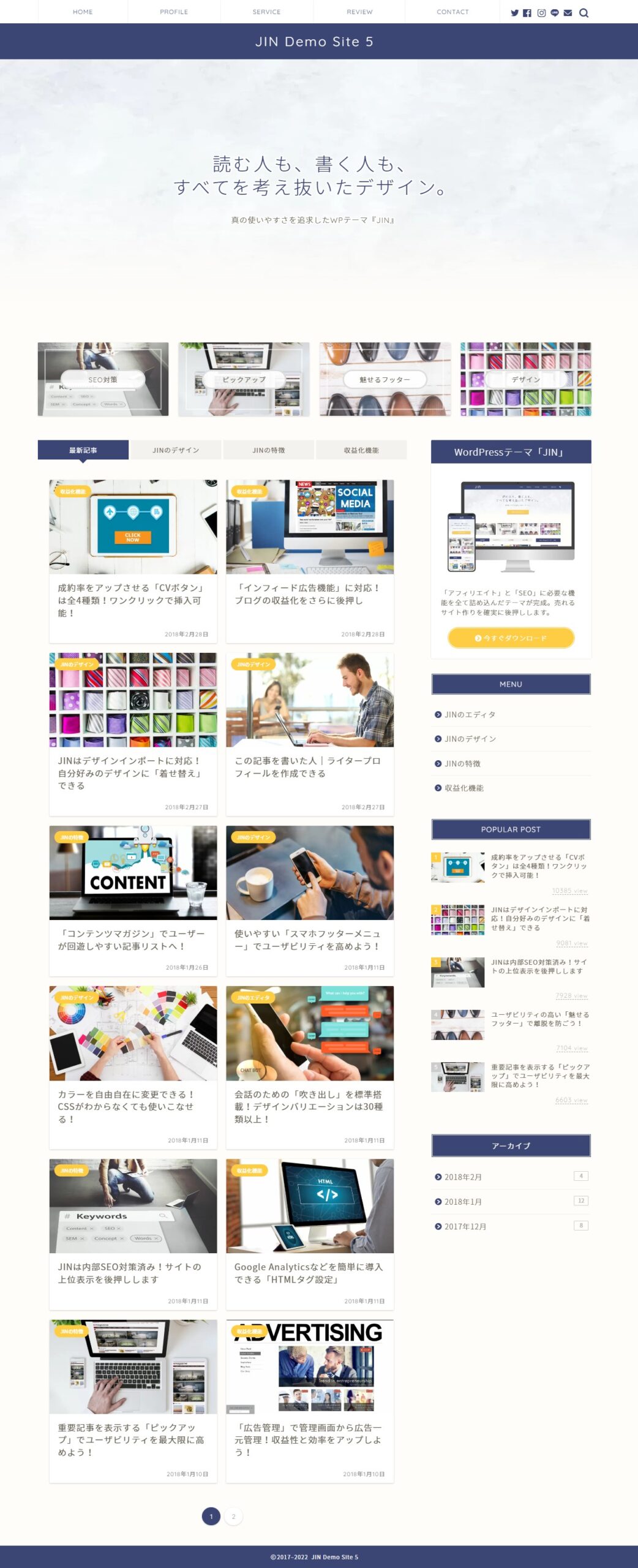
有料テーマでは「JIN (ジン)」が有名です。こちらも見た目がおしゃれ。
私が使った数々のテーマの中でもっとも早く設定が終わるので、すぐにブログを書き始められます^^
参考:有料のワードプレステーマ「JIN」公式サイト
ちなみに、当サイトでは有料テーマの「賢威」を使っています。そろそろ他のテーマにしたいのですが、白と水色のヨーグルトカラーを気に入って使い続けています^^
参考:賢威のレビュー
ワードプレスのテーマを3つ紹介しました。
最近のテーマは機能面で大差がなく、違いは見た目と使い勝手くらいです。完全に好みの問題なので、ひとまず無料の「Cocoon」を使ってみて「満足できない!」となったら、有料のテーマを検討しましょう^^
- 無料:Cocoon ダウンロードページ
- 有料:JIN 公式サイト
- 有料:賢威のレビュー
今回は「Cocoon」を例に、ブログのデザインを変える方法を解説します。
Cocoonをダウンロードする
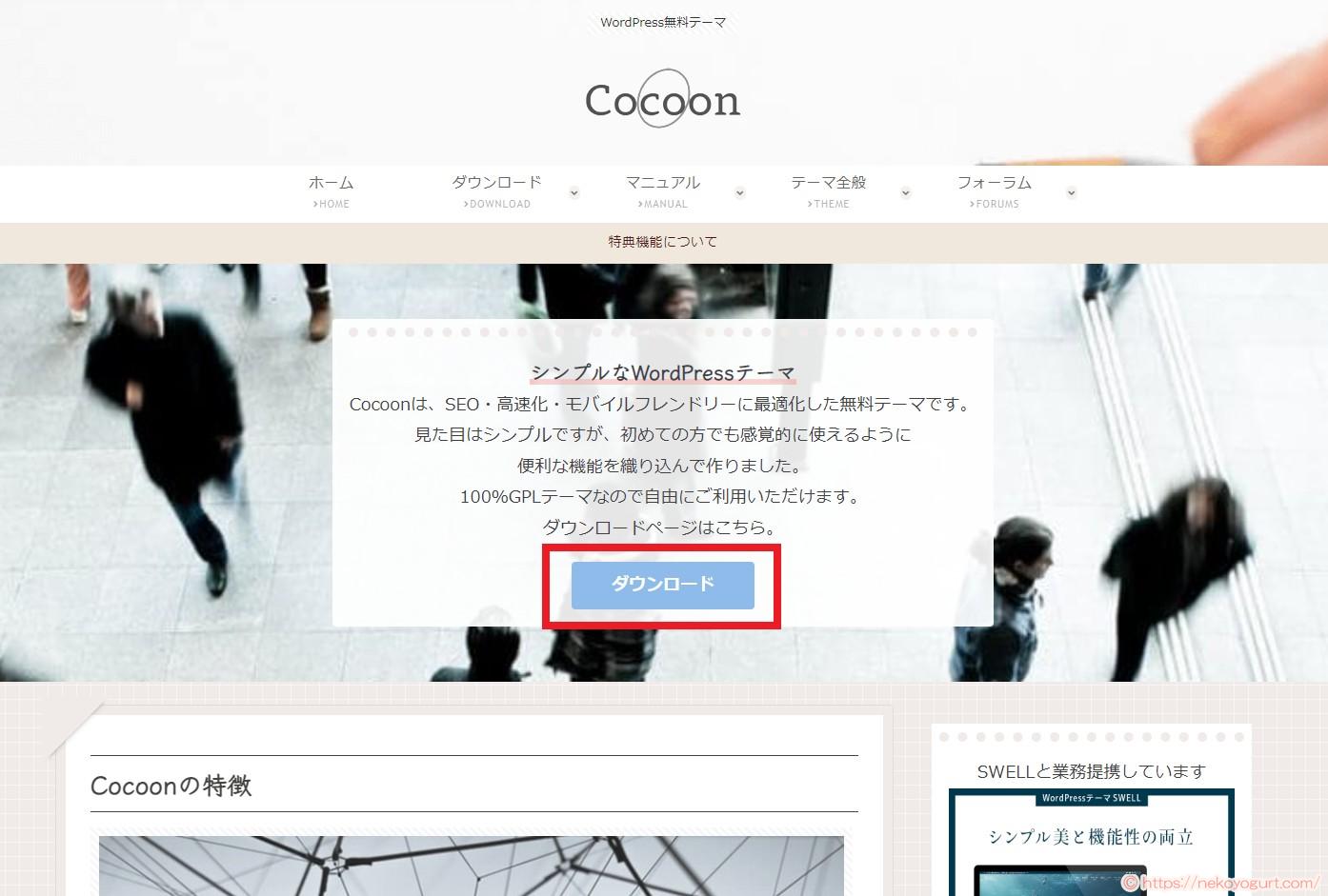
手順1. Cocoonの公式サイトからテーマをダウンロードします。以下をクリックしてください。
参考:無料のワードプレステーマ「Cocoon」ダウンロードページ
手順2. 公式サイトの「ダウンロード」をクリックします。
手順3. 下にスクロールして「Cocoonテーマをダウンロード」と「Cocoon子テーマをダウンロード」をクリックします。
手順4. パソコンにこの2つの圧縮ファイルがあればダウンロードできました^^
・cocoon-master-X.X.X.zip
・cocoon-child-master-X.X.X.zip
Cocoonのテーマを有効化する
ダウンロードした圧縮ファイルをブログにインストールして有効化すると、ブログの見た目が変わります。まずはブログにインストールしましょう。
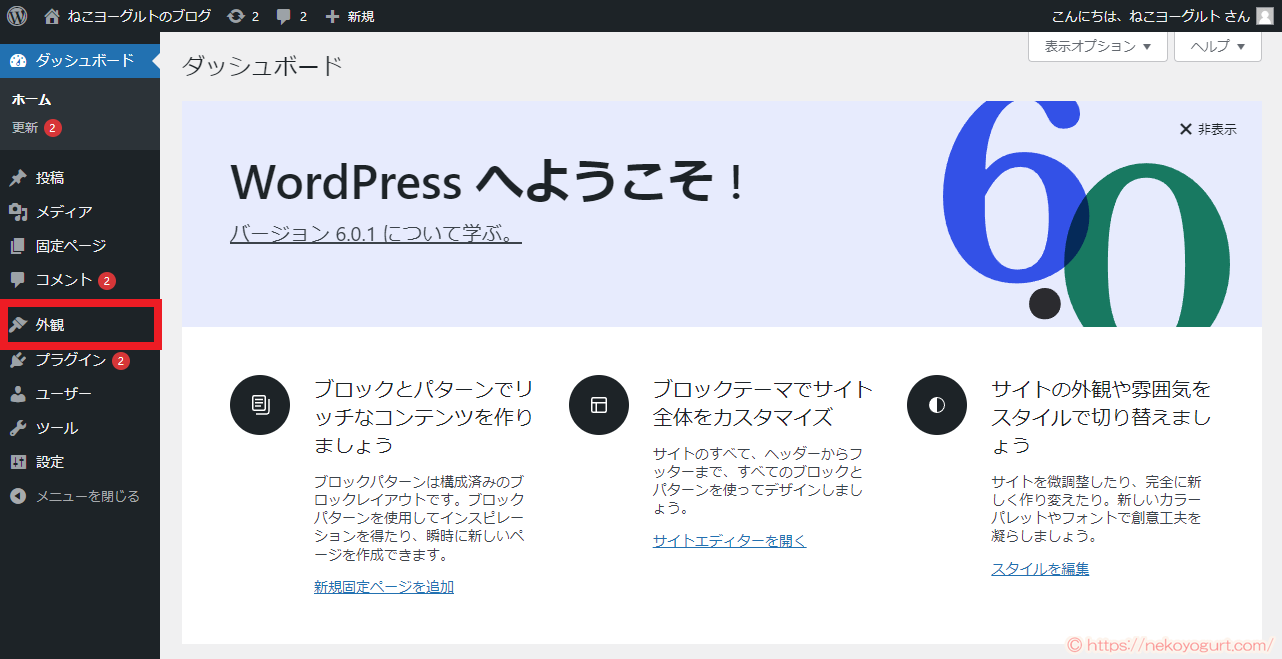
手順1. ワードプレスの管理画面を開き、左側のメニューから「外観」をクリックします。
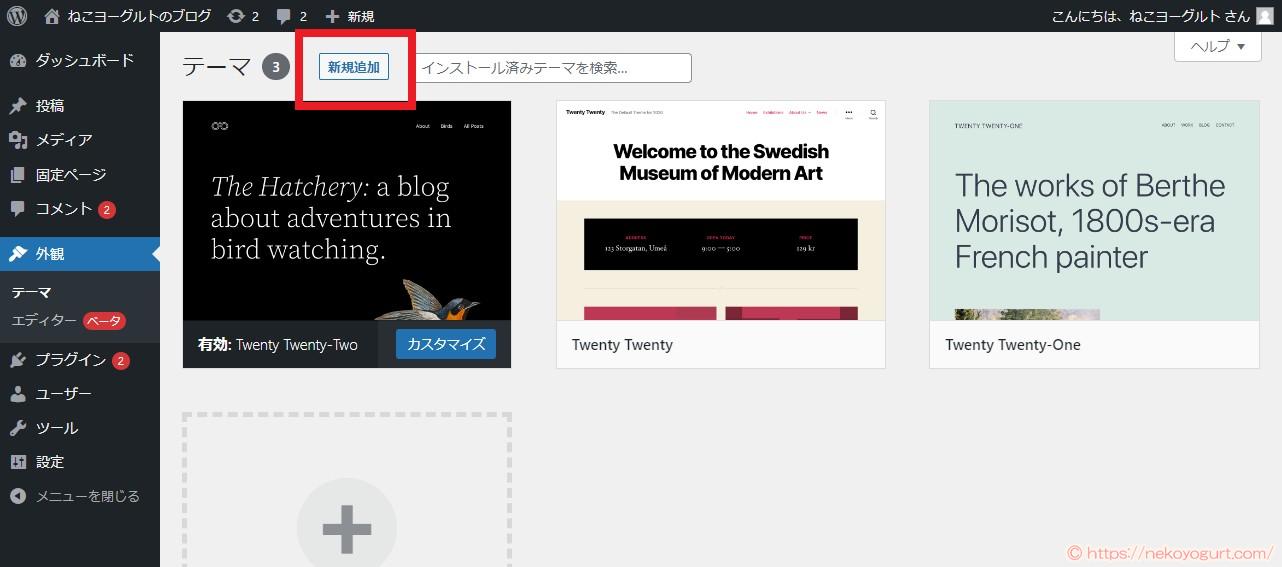
手順2.「新規追加」をクリックします。
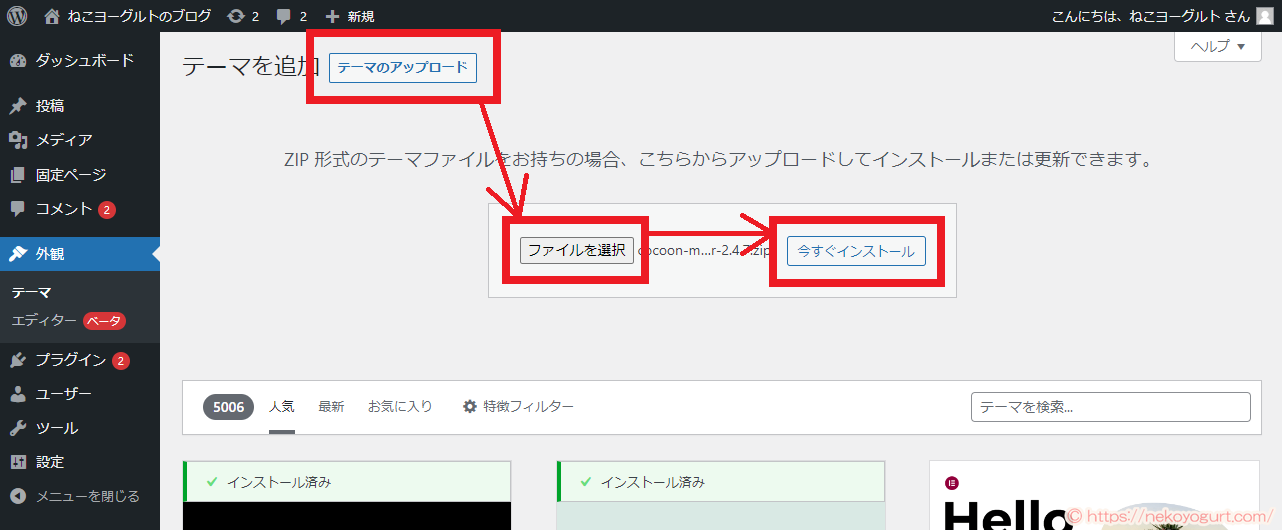
手順3.「テーマのアップロード」をクリックすると表示される「ファイルを選択」をクリックし、先ほどダウンロードした圧縮ファイルを選び、「今すぐインストール」をクリックします。
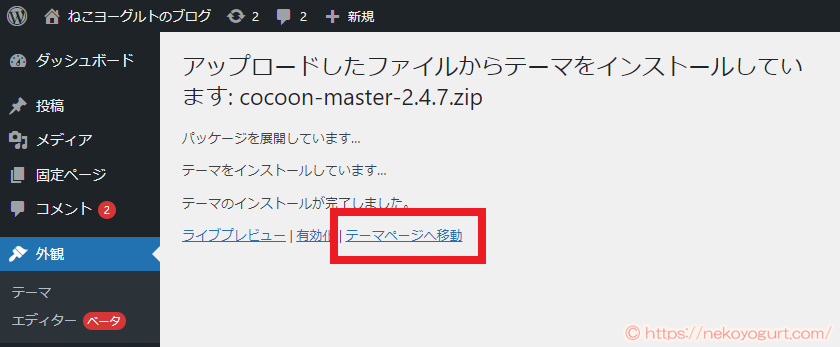
手順4.「テーマのインストールが完了しました。」と表示されたら、「テーマページへ移動」をクリックします。手順3を再度おこない、もう1つの圧縮ファイルもインストールします。
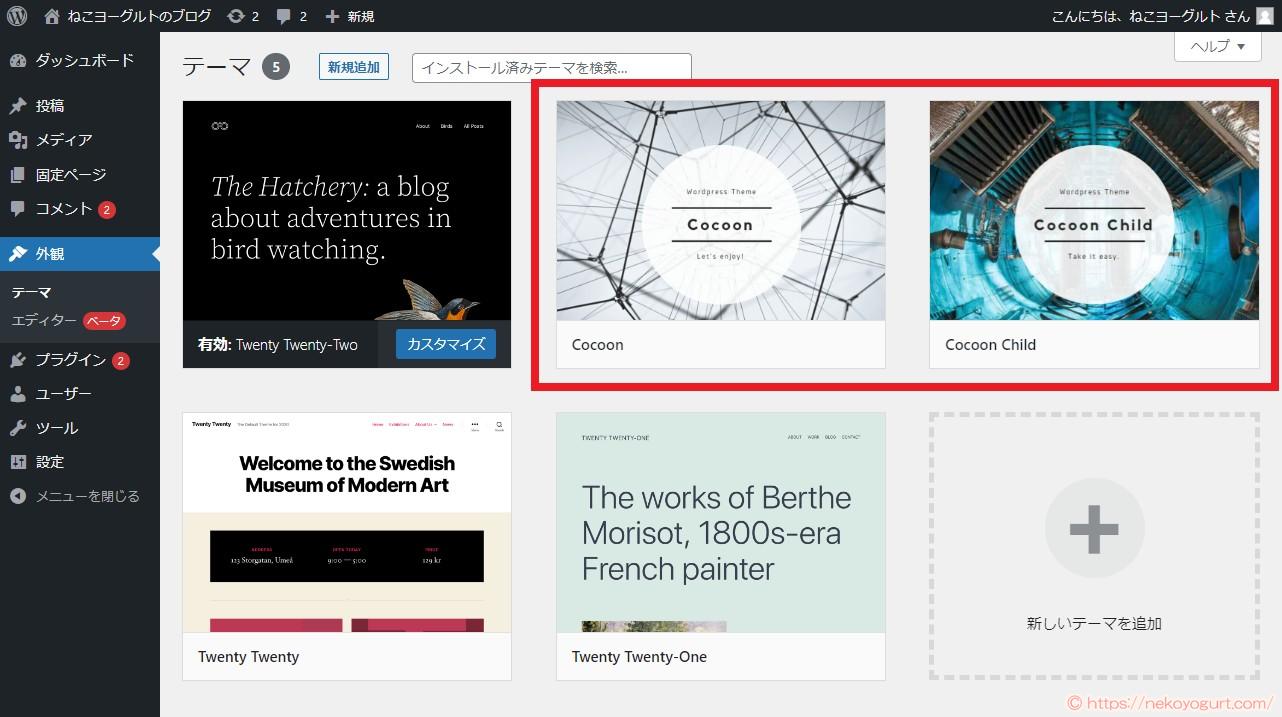
手順5. 圧縮ファイルを2つともインストールできるとこのように表示されます。
「Cocoon」と「Cocoon Child」があればバッチリです^^
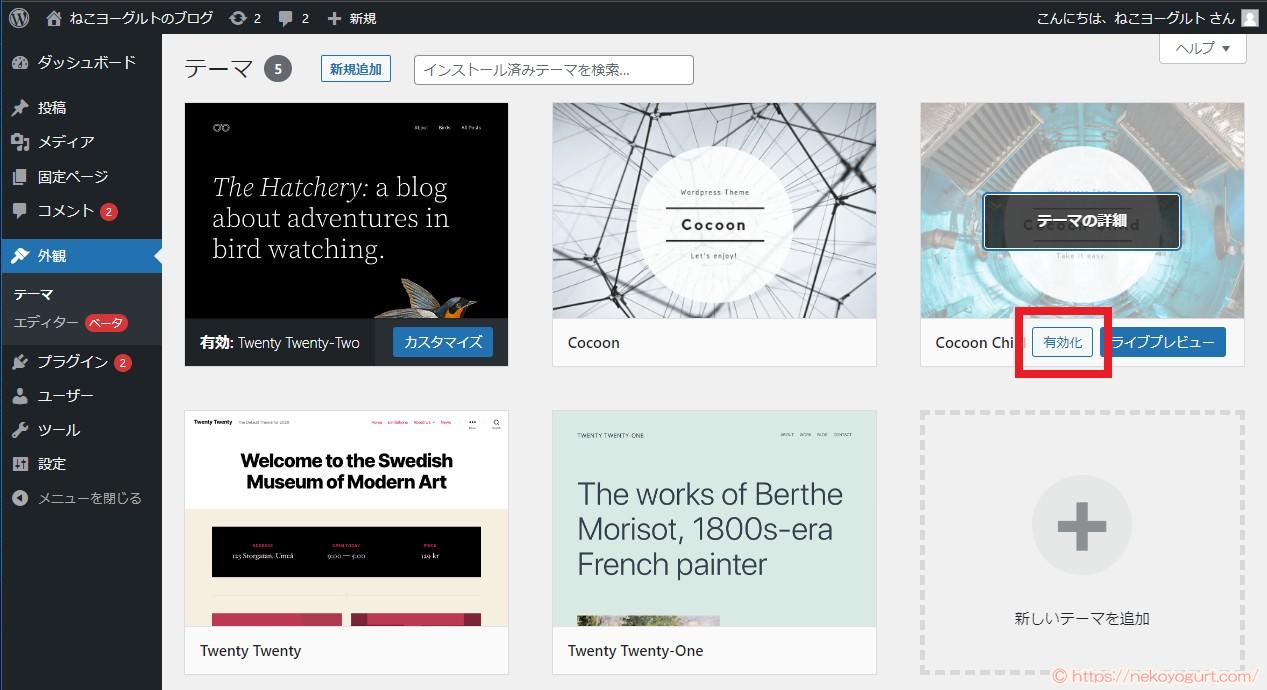
手順6.「Cocoon Child」にマウスカーソルを載せると表示される「有効化」をクリックします。10秒くらい待つと有効化できます^^
Cocoonの見た目を変える (スキン変更)
ブログのテーマはCocoonになりましたが、まだ見た目がシンプルなままです。
CocoonにはCocoonならではのデザインを変える方法「スキン」があります。スキンの中からあなた好みのものを選べば、カンタンに見た目を変えられます^^ もう一息!
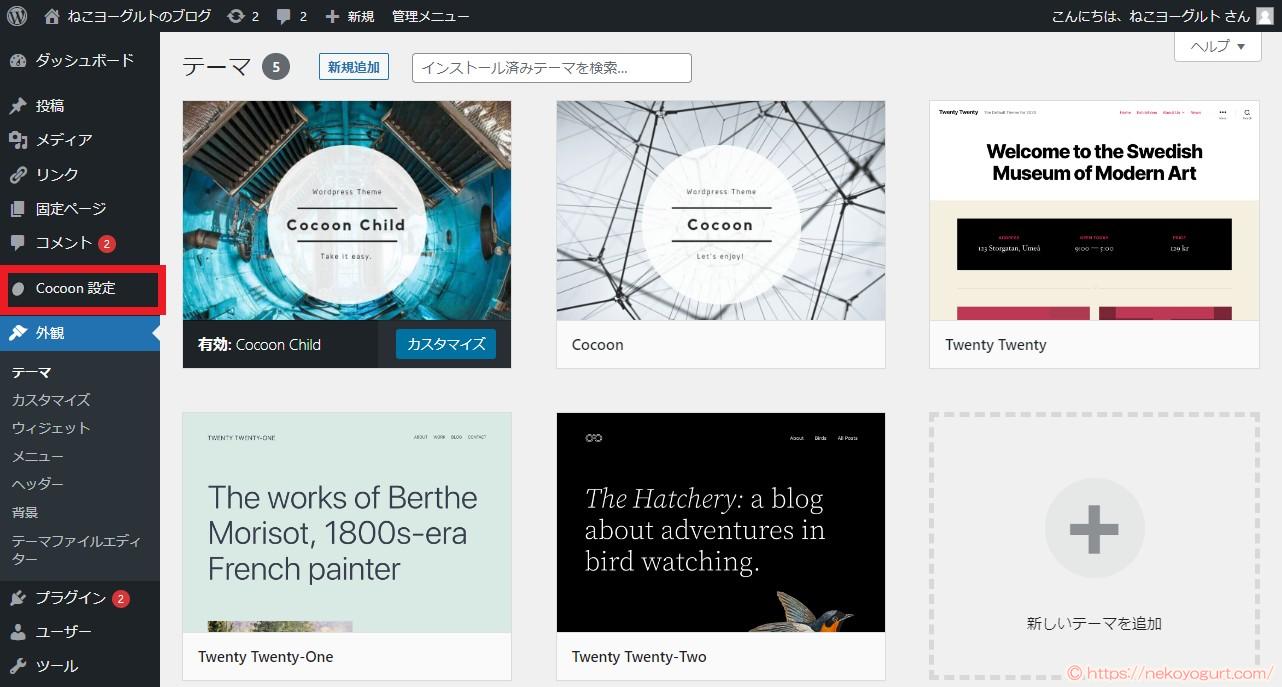
手順1. 管理画面の左側で「Cocoon 設定」をクリックします。
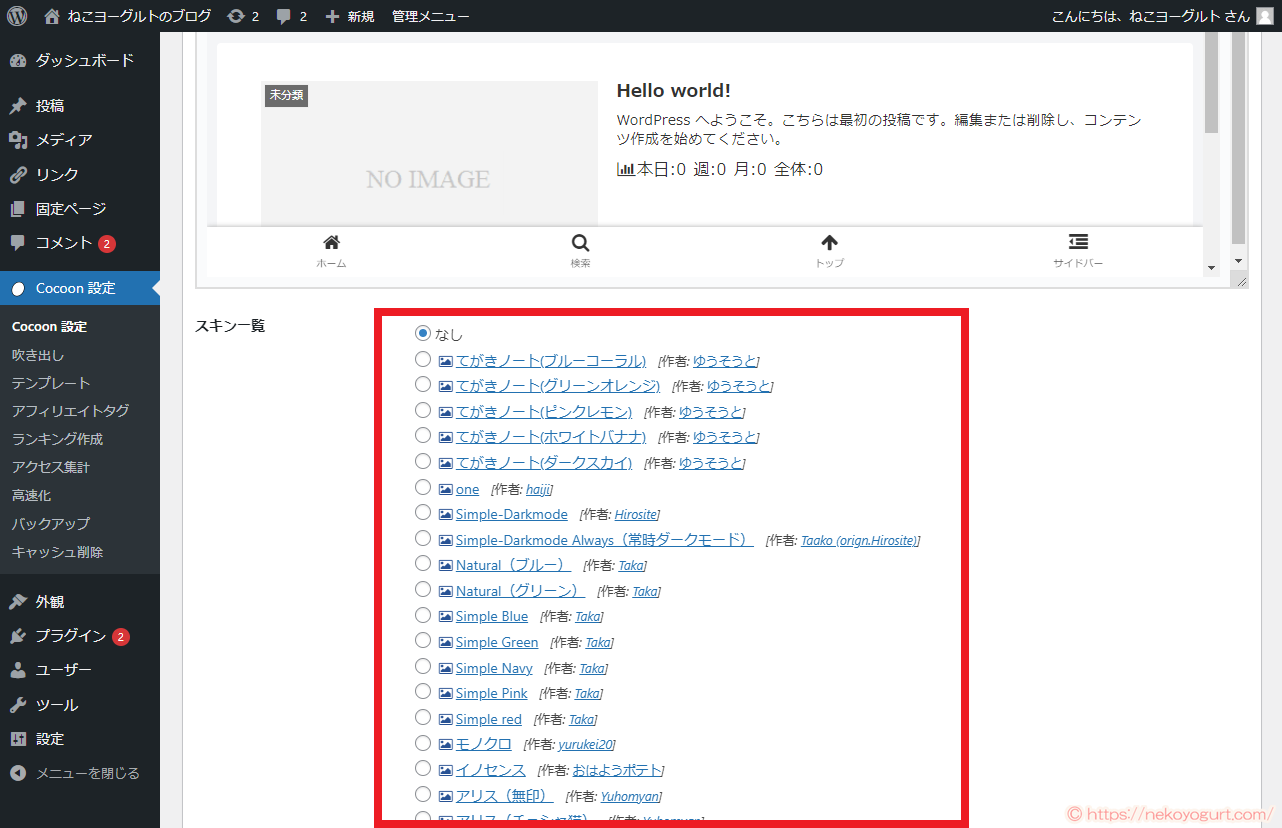
手順2. 下にスクロールして「スキン一覧」から好きなものを選びましょう。変えたいスキンの左にあるラジオボタンをクリックします。
私のおすすめは「てがきノート」です^^ かわいい!
ちなみに、スキン名の左にある小さな写真のアイコンにマウスカーソルを合わせると、スキンのイメージが表示されます。
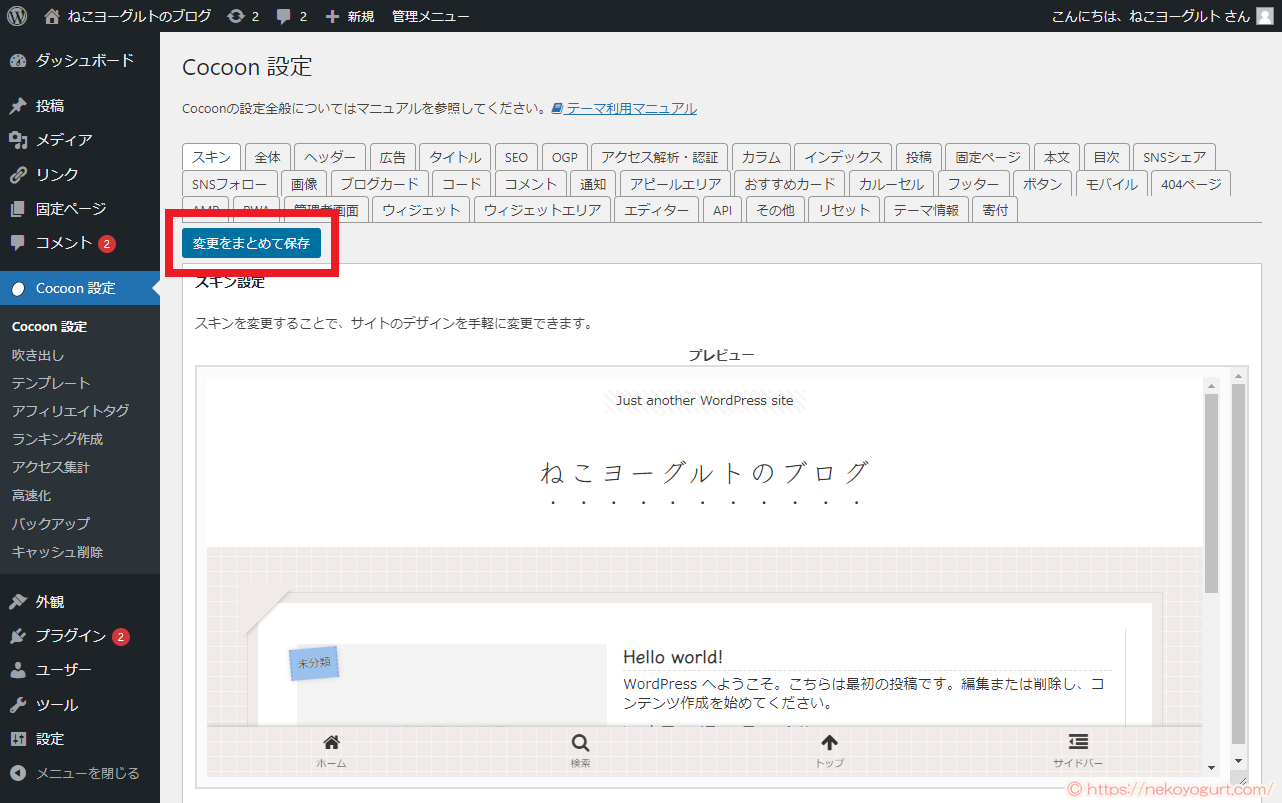
手順3. ページの一番上か下にある「変更をまとめて保存」をクリックすると、ブログの見た目が変わります。
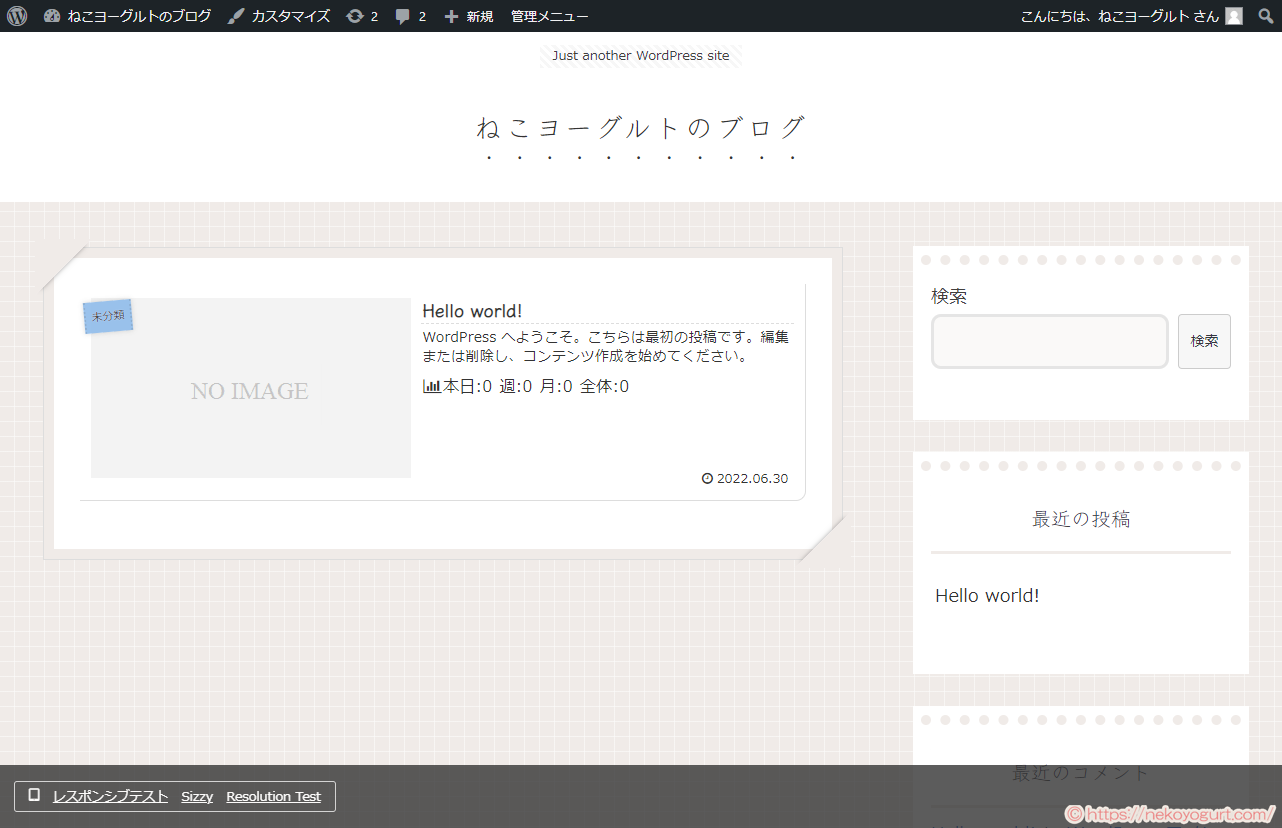
手順4. 画面左上のブログ名をクリックするとブログを確認できます。ひゅうっ、なんておしゃれ!
これでCocoonのデザインの変え方は習得ですね^^ おめでとうございます!
なお、Cocoonにはおしゃれなスキンがたくさんありますが、ブログの読者視点で選んではいけないものもあります。読者に嫌われるブログにしないために「デザインのNGパターン」も知りましょう。
参考:すぐ閉じられるブログのデザインNGパターン7選
まとめ
今回はCocoonを例に解説しました。ワードプレスブログのデザインを変えたくなったら、どんなテーマでもこの手順でできます。
- テーマを手に入れる
- テーマをインストール&有効化する
- テーマの設定をする
さて、ブログの全体のデザインが素敵になったところで!
次はブログを開いたときの印象を大きく変える「ヘッダー画像」を作りましょう^^ これも楽しいんですよ~(笑)
次の記事を読む→ブログのヘッダー画像を作ろう (準備中)

























ねこヨーグルトさん
こんばんは、ちゃぼすけと申します。
先ほどはコメントありがとうございます。
とっても綺麗で可愛いブログですね。
キャッチの画像もとても素敵ですね。
文章もわかりやすいし、見習わなくてはいけないところだらけです。
日々勉強&実践&失敗の繰り返しで、
少しづつでも成長していきたいと思います。
明日、また是非来てください。
おやすみなさい。
>ちゃぼすけさん
コメントありがとうございます!
可愛いと言って頂けて嬉しいです。
私もちゃぼすけさんのブログの
似顔絵のインパクトなど見習いたいです(笑)
またおじゃましますね!
ねこヨーグルトさん、こんばんは!
うたこです^^
先ほどはコメントありがとうございました。
サイトのテーマを決めるのって楽しいですよね。
凝りすぎるときりがないので、
あまりのめり込みすぎないように気をつけています(笑)
画像がちりばめられていて、とてもわかりやすい記事ですね。
参考にさせていただきます。
うたこ
P.S.
猫大好きなので、イラストがすごく可愛くて個人的に嬉しいです。
また遊びに来ますね。
>うたこさん
コメントありがとうございます!
記念すべき、当ブログ最初のコメントでございます!(祝)
私もついついテーマの変更にハマってしまいます(笑)
記事も褒めて頂き、嬉し恥ずかしです。
ネコ好き仲間としても、これからもよろしくお願いします。