
「アクセスアップに繋げるGoogleアナリティクス講座」第7回です。
今回は、訪問者のPC環境を見てみましょう。
そんなことも分かっちゃいます(笑)
アクセスアップに繋げるGoogleアナリティクス講座
- 第1回:「平均PV数」からアクセスアップに繋げよう
- 第2回:「新規ユーザーとリピーター」からアクセスアップに繋げよう
- 第3回:「滞在時間」からアクセスアップに繋げよう
- 第4回:「直帰率」からアクセスアップに繋げよう
- 第5回:「コンテンツ」からアクセスアップに繋げよう
- 第6回:「トラフィック」からアクセスアップに繋げよう
- 第7回:「PC環境」からアクセスアップに繋げよう
- 第8回:総集編
「PC環境」ってなに?
「PC環境」とは、「訪問者の使うパソコンやスマートフォン」のことです。
注目する指標は以下の3つ。
- ブラウザ
- オペレーティングシステム
- 画面の解像度
「ブラウザ」を見てみよう
「Google アナリティクス」にログインして「マイレポート」を表示したら、「ユーザー」をクリックします。
赤線で囲った部分が「PC環境」の指標です。
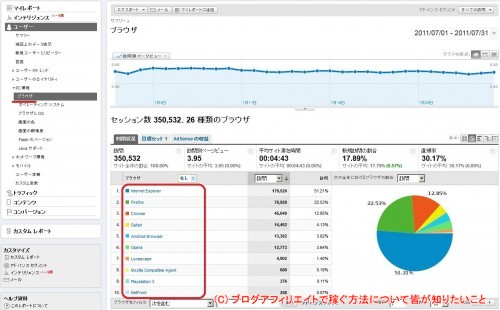
「ブラウザ」では、セッションがどんなブラウザを使うのか見られます。
赤線の部分でブラウザごとのPV数などを見られます。
この例では、IEの次にPS3を使うセッションのPV数が多いですね。
ゲームブログ特有の傾向です。
「ブラウザ」の対策
ブログのデザインを決めるとき、あなたの使うブラウザだけで確認すればok、ではないです。
人によって使うブラウザは違うので、他のブラウザでもあなたのブログの表示を確認しておきましょう。
もしかしたら、ブラウザによってブログのデザインが崩れるかもしれません。
アクセス解析を見て、よく使われているブラウザで確認します。
「オペレーティングシステム」を見てみよう
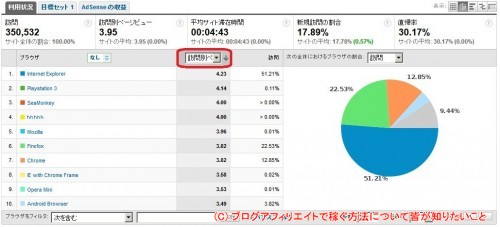
「オペレーティングシステム」では、セッションがどんなOSを使っているのか見られます。
「オペレーティングシステム」の対策
OSではWindowsやMacが有名です。
しかし、最近はiPhoneやAndroid利用者も増えてきました。
もし、iPhoneやAndroidの割合が多いなら、「スマートフォンの最適化表示」を考えましょう。
※スマートフォン最適化:スマートフォンで見やすいようにブログの表示方法を変えること。
アメブロなら自動でスマートフォンに最適化されます。
ワードプレスの場合、「賢威」のようなテンプレートを使えば簡単に対応できます。
また、訪問者にMacの割合が多い場合、あなたがもしブログでツールなどを紹介するなら、「Mac対応」のものを紹介すると喜ばれます^^
Windows専用ツールにガッカリするMacの利用者は多いです。
「画面の解像度」を見てみよう
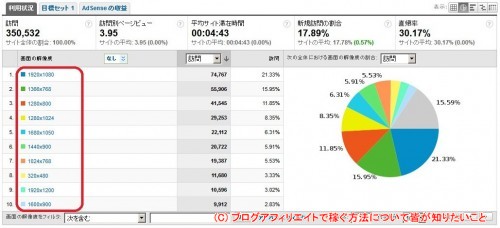
「画面の解像度」では、訪問者の使う画面の幅や高さが分かります。
「幅x高さ」で表示されます。
「画面の解像度」の対策
ブラウザと同じく、訪問者によって画面の大きさも様々です。
小さい画面を使う訪問者からすれば、横に大きなブログは使いにくく感じます。
ブログのデザインを決めるとき、「幅を1,000 px以内にしましょう」と言ったのはこのためです。
ただ、「画面の解像度」を見て、幅が「1,000」未満の訪問者が少なければ、ブログの幅を広げてもいいです。
時代に合わせていきましょう。
また、幅だけでなく高さも重要です。
表示される高さが分かれば、ブログを開いたとき最初に見える範囲に広告を張ることで、訪問者の目につきやすくクリックされる可能性も高まります。
ちなみに、「320×480」などの小さい数字はiPhoneやiPod touchの画面です。
iPhone(iPod touch)の場合、画面は小さいですが、サイトを閲覧するときは自動でサイトの幅に合わせて表示されるので、ブログの幅を考えるときは無視していいです。
ただ、スマートフォンの利用者が多いなら、上で話した最適化の表示には対応したほうがいいでしょう。
まとめ
訪問者の隠れたストレスを無くすため、また、稼ぐためにも、訪問者のPC環境を分析することは大事です。
ぜひ、試してみてください^^
次回は最終回、総集編です。













ねこヨーグルトさん
こんばんは。いづみです。
いつもお世話になっております。
めちゃめちゃ丁寧に解説されてますね~♪
私もアクセス解析は見ますが、
ここまで細かく見てなかったです^^;
ブラウザチェックは大切ですね。
ブラウザによって、表示されたり、表示されなかったりする
ブログパーツもあるので、気を付けたいですね。
iPhone最適化や画面の解像度なんて
ぜんぜんチェックしてなかったです。
自分のブログを見直さないといけませんね。
とてもためになる情報をありがとうございました。
応援します★
>いづみさん
コメントありがとうございます。
ブログパーツ…たしかに!
忘れていましたが、重要ですね(汗)
iPhone最適化は
利用者からすると便利です^^
参考になったようで嬉しいです^^
応援ありがとうございます。
ねこヨーグルトさん
お世話になっております。
たいらです。
ここまで考えたことなかったので
とても驚いていますし、勉強になりました!
ここまでいろいろわかると
修正するのもやり甲斐があっていいですよね^^
応援(・∀・)つ済みです☆
>たいらさん
いつもコメントありがとうございます。
バリバリ修正できますね(笑)
必要な指標だけ紹介しているので、
実際に見てみてください^^
応援ありがとうございます。
ねこヨーグルトさん
こんにちは、超リチャードです。
やっぱり相手のPC環境も把握しておくのに越したことはありませんよね。
あとはブラウザでの外観の確認。
IE以外にFirefoxやGoogle Chromeは最低限チェックしたいところです。
しかし、アクセス解析は学べば学ぶだけ「気付き」がありますな。
応援ポチ!です。
>超リチャードさん
いつもコメントありがとうございます。
そうですね、ブラウザ大事です。
超リチャードさんの気付かれたことが
そのうち記事になるのですね(笑)
楽しみです^^
応援ありがとうございます。
ねこヨーグルトさん、こんにちは!
ぬのみぃです。
いつもありがとうございますm(__)m
久しぶりのコメント回りタイムです(笑)
ねこヨーグルトさんの記事を読んで、
QLOOKから、アナリティクスに変更しましたよ♪
QLOOKより、正確な気がします。
高性能ですよね~♪
さらに記事を読ませていただき、
役立てていきたいと思います^^
応援ぽち^^
>ぬのみぃさん
いつもコメントありがとうございます。
コメント回りタイムに来ていただき
嬉しいです(笑)
私も最初はQLOOKだったのですが、
Google先生には敵いませんね。
参考にしていただければ書いたかいがあります^^
応援ありがとうございます。
ねこヨーグルトさん、こんにちは。
かんなです。
アクセスの分析とても重要ですね。
>稼ぐためにも、訪問者のPC環境を分析することは大事です
↑ この言葉に集約されているような気がします。
いつも勉強になります。
応援ポチっとです。
>かんなさん
いつもコメントありがとうございます。
重要ですね。
アフィリエイトの目的は「稼ぐこと」で、
アクセス解析はその手段ですから、
必要なことなんですよね^^
応援ありがとうございます。