すぐ閉じられるブログのデザインNGパターン7選

ブログのデザインはつい自分の感覚で作りがちです。しかし、ブログは読んでくれる人がいてこそ!
私がブログ初心者さんを10年以上見た中で、よく見る「デザインのNGパターン」をまとめました。1つでも当てはまると、せっかくブログに来てくれた人が「うっ!」とすぐブログを閉じてしまいます(汗)
読者に嫌われないためにブログデザインの基本をおさえましょう。
NGデザイン1. 背景色が白以外
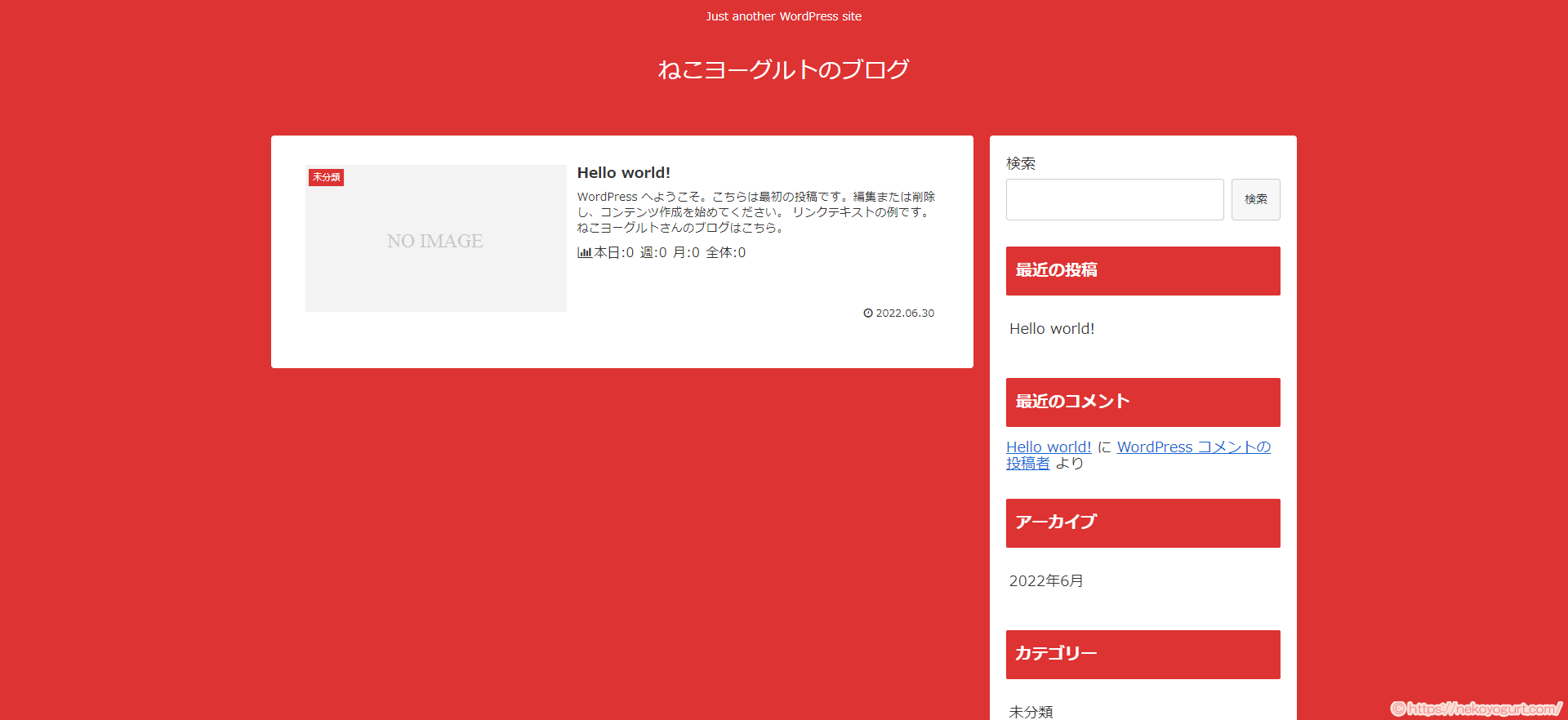
ブログ全体の背景色が原色に近い色だと目が痛くなってしまいます。下はイメージですが、本当に真っ赤にしていた初心者さんがいて、思わず「色を……色を変えたほうがいいです……!」とメールしたことがあります(汗)
黒色は高級感を出し、目にやさしいメリットがあります。しかし、「うわ、怪しいブログ開いちゃった! 急いで閉じよう」と思われる大きなデメリットがあります(汗)
(私はメモ帳の背景色を黒に設定してますが、人が見るブログは背景色を白にしてます)
うっすら透けるのも、おしゃれですが文字が読みにくくなります(汗)
ワードプレスの無料テーマ「Cocoon」で用意されたスキンを使えば、カンタンに見やすいブログになります^^
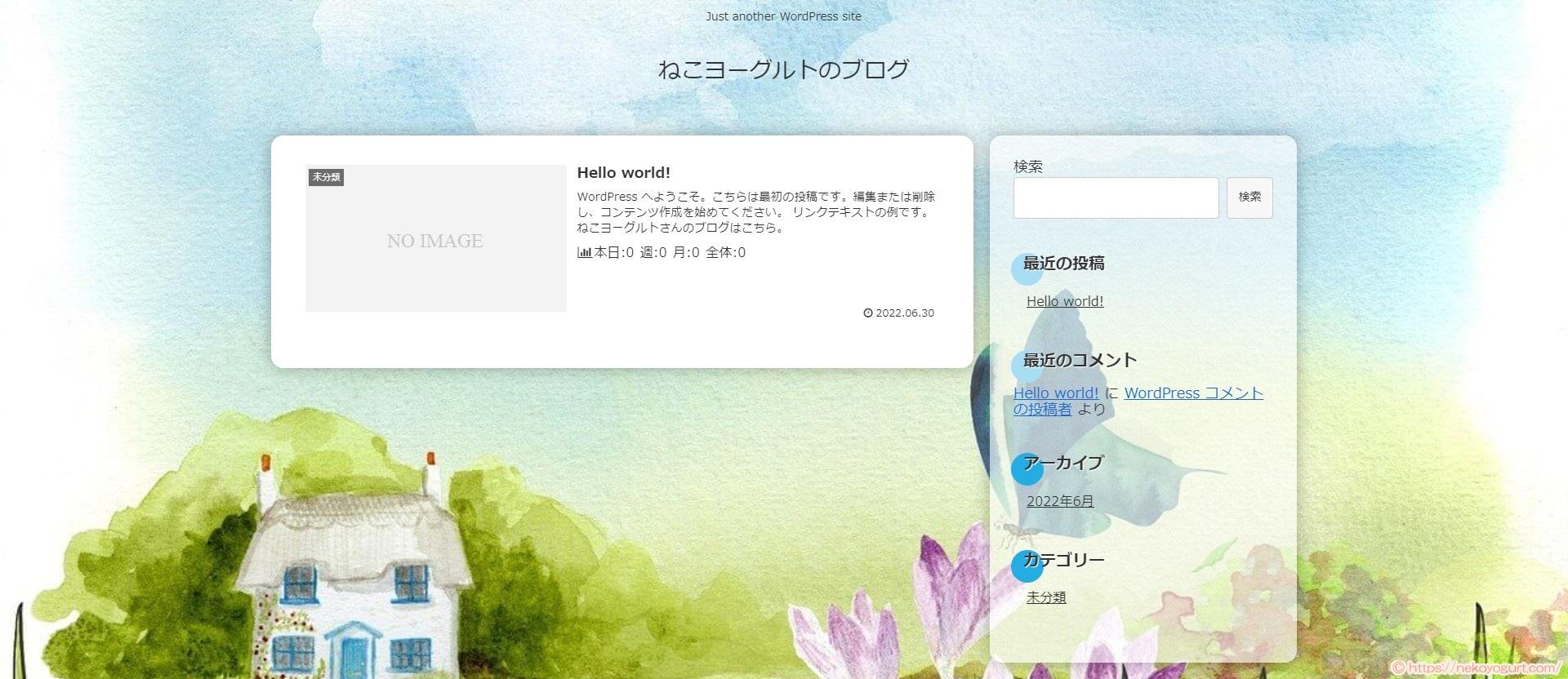
ただ、このような背景のほうに目が行ってしまうものは避けたほうがいいです。読者が記事を読むとき気が散っちゃいます(汗)
「じゃあ、見やすい背景色は?」の答えは、ブログの背景色は白、文字は黒です。
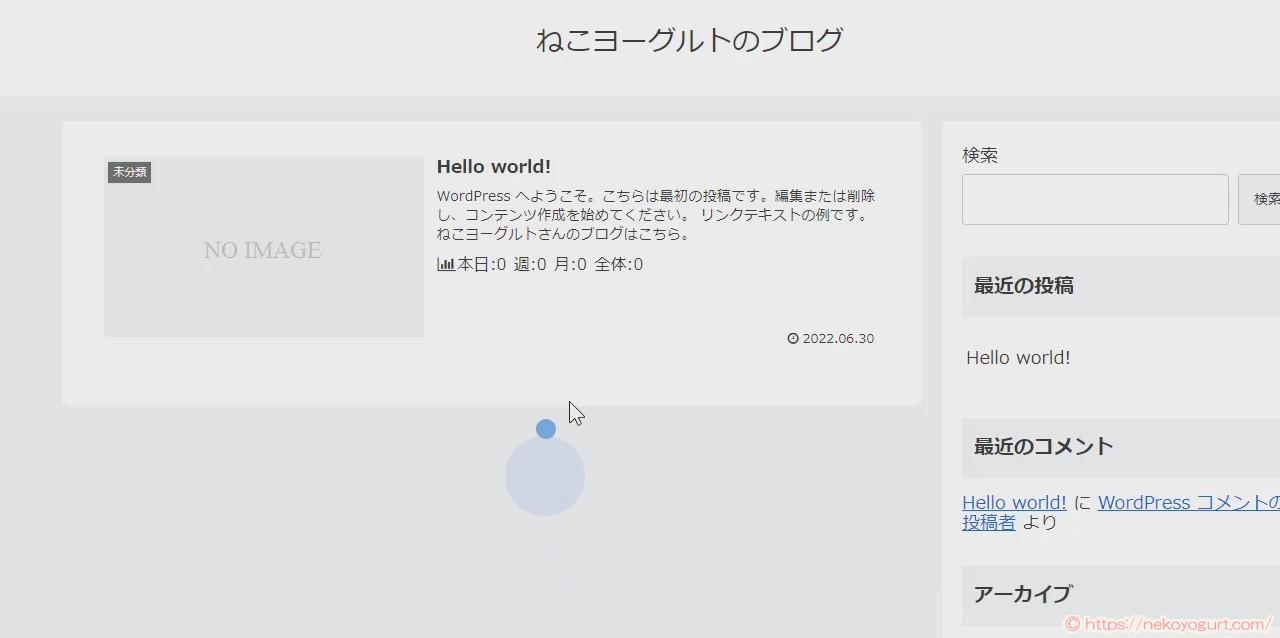
変えるとしても、以下のように背景色がとてもうすいパステルカラーで、文字が少しだけ灰色に近づけたくらいの黒色なら読みやすいです^^
NGデザイン2. 文字が小さい
美容室やエステサロン、旅館などのおしゃれなホームページは画像がドーン!と大きく表示されて、文字がどこにあるのかわからないくらい小さいことがあります。
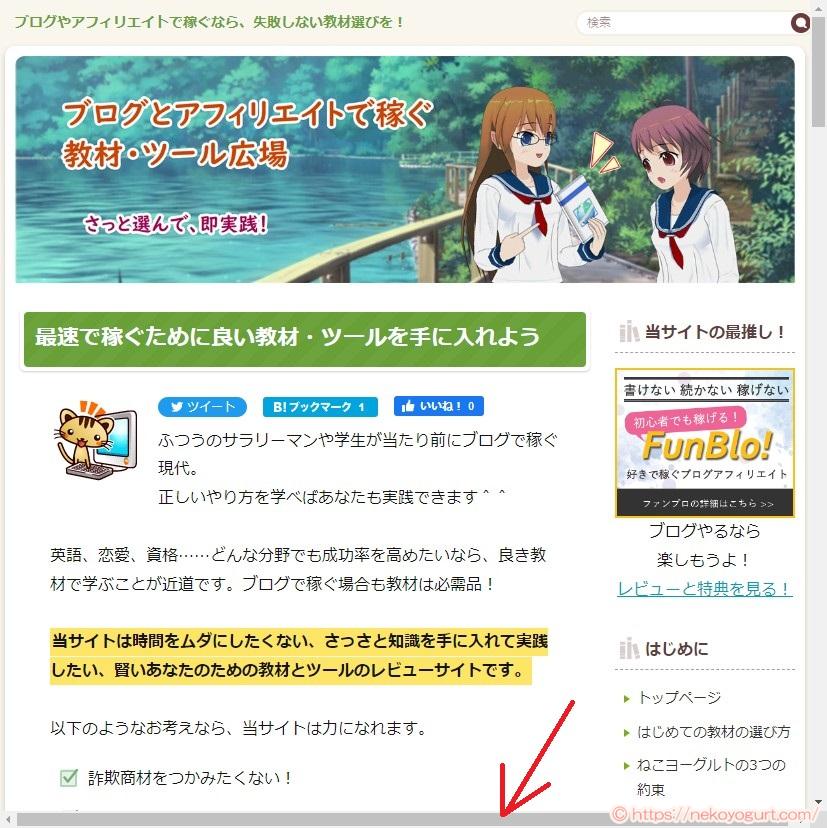
下は私が作ったイメージ画像です。メニューの文字がどこにあるのかわかります?
画像ドーン! はのけぞるほどの衝撃を見た人に与えられますが、ブログに来る人は情報がほしいのです。記事を読みたい。そのため、どこに記事があるのかわからない、クリックするメニューや記事本文の文字が小さいのはNGです。
小さい文字はおしゃれに見えますが、読者はイライラしてしまいます。当サイトのように問題なく読める大きさにしましょう。
NGデザイン3. 文字に6色以上使う
ブログを書くときは強調したい文章に色をつけます。
使う色は基本の黒色を入れて5色までにしましょう。6色以上にすると読者は混乱します。
たとえば、これほどカラフルな文章の場合、読者はどこが大切なのかわかりません(汗)
ブログを書くときは強調したい文章に色をつけます。
文字色のNG例
使う色は基本の黒色を入れて5色までにしましょう。6色以上にすると読者は混乱します。
たとえば、これほどカラフルな文章の場合、読者はどこが大切なのかわかりません(汗)
当サイトでは以下のルールで文章を書いています。
- 基本:黒
- 強調:太字
- もっと強調:オレンジ色背景
- 注意・警告:赤字
- リンク文字:青色+下線
基本の色とリンク文字(リンクテキスト)は一般的なルールに沿うので、自由に決められるのは3色までです。文章を書くときは自分なりの「文字色ルール」を決めましょう^^
リンクテキストについて補足すると、「Cocoon」のスキンやアメブロのテンプレートには凝ったデザインがあり、リンクテキストがピンクやオレンジなどの場合があります。
読者が見てすぐリンクだとわからない文字はクリックされないため、アフィリエイト報酬が減る可能性があります(汗) そのため、どんなデザインを選ぶにしてもリンクテキストは「青色+下線」を守りましょう。
NGデザイン4. ブログの幅が画面からはみ出る
最近はめったに見ませんが、たまに画面からはみ出るほど横長のブログがあります。画面の下に横スクロールバーが出てしまうと、ちょっと気持ち悪いです(汗)
ブログの横幅の目安は「1,200px」くらい。超えないようにしましょう。
当サイトの横幅は1,200pxで、記事部分が700px、サイドバーが350pxです。
パソコンでブログを見る人が「4K」のような大きなディスプレイを使うようになったら、ブログの横幅ももう少し大きくしても良いですね^^ 見る人の画面におさまる大きさにするのが基本です。
NGデザイン5. 音が鳴る
ブログを開いた途端に曲が鳴ったらステキじゃない!? と思うかもしれませんが、読者がビックリするので自動再生はひかえましょう。もしかしたら読者は職場から見てるかもしれませんし、「自分の好きな曲=読者も好きな曲」とは限りません(汗)
どうしても曲を聞いてほしいなら、YouTubeや音声の再生ボタンを置きます。そうすれば読者は好きなタイミングで聞けるので嫌われません^^
NGデザイン6. マウスカーソルが変わる
ここだけの話、実はブログを見る人のマウスカーソルを変えられます(笑)
これ面白くて私もやろうと思いましたが、読者はビックリしますし、いつもと違う感じがして落ち着きません(汗)
ブログってつい遊び心をいれたくなりますが、読者に落ち着いて読んでもらうほうが大切なので、マウスカーソルは標準のままにしましょう。ガマンです(笑)
(ゲームの公式サイトがやるならアリだと思います^^)
NGデザイン7. ブログの表示に時間がかかる
見た目のデザインとは少し話が違いますが、さいごに大切なことを。
最初は一瞬で表示されるブログも、数年経つ頃には「あれ、こんなに時間かかったっけ……」と感じるようになります(汗) ブログを長く運営するにつれて画像が増えたり、1ページにいくつもウィジェットやツイッターなどを埋め込んじゃったりするためです。
ブログを表示するのに何十秒もかかっちゃう……なんて状態だと訪問者が去ってしまいます。なかなか表示されないブログって「もういっか」ってなりますよね。真っ白な画面が5秒以上続くとほとんどの人は待てません。現代人は忙しいのです(汗)
対処法は画像を軽くする、使うウィジェットを減らす、埋め込みを減らす、などがあります。画像軽量化については別の記事で解説しますね^^ ブログを開設したばかりなら、まだ気にしなくて大丈夫です。
1つでも当てはまったら今すぐ直そう!
ブログのデザインNGパターン7選でした! ブログをカスタマイズするときも、用意されたスキン(テンプレート)を使うときも、以下に当てはまらないようにしましょう^^
- 背景色が白以外
- 文字が小さい
- 文字に6色以上使う
- ブログの幅が画面からはみでる
- 音が鳴る
- マウスカーソルが変わる
- ブログの表示に時間がかかる
ブログのデザインを考えるときに大切なのは、読者がブログを長く読んでも疲れないことです。これが愛されるブログの秘訣のひとつ^^
ストレスになる部分はできるだけ無くして、快適に読めるブログを作りましょう!
ブログデザインに興味があれば、こちらもお読みください。
参考:ワードプレスブログの見た目とデザインを変える方法(Cocoon)
参考:ブログのヘッダー画像を作ろう (準備中)

























こんにちは~
私のブログ・・・ダメなデザインかも・・・
本当はテンプレから全部変えたいけど、時間がなくて、日に日にごちゃごちゃしてきています。
ストレスにならないブログ目指して、参考にさせてもらいますね!!
>豆太郎っちさん
コメントありがとうございます。
ブログ拝見しました。
ネコかわいいですね!(そこ!?)
個人的な感想ですけど、
色合いが優しくて見やすいブログだと思います。
あと、下に出てくる広告に驚きました(笑)
記事、参考になれば幸いです!