ワードプレスの初期設定とプラグインの有効化

ワードプレスのブログを開設できたら初期設定をします。かかる時間は10分ほど。ブログを書く前に設定しないと不都合があるので、今のうちに済ませましょう!
ちなみに、ワードプレスのブログをまだ開設していない場合は、以下を見てください。
参考:初心者向けブログの始め方。ワードプレスとエックスサーバーですぐ開設!
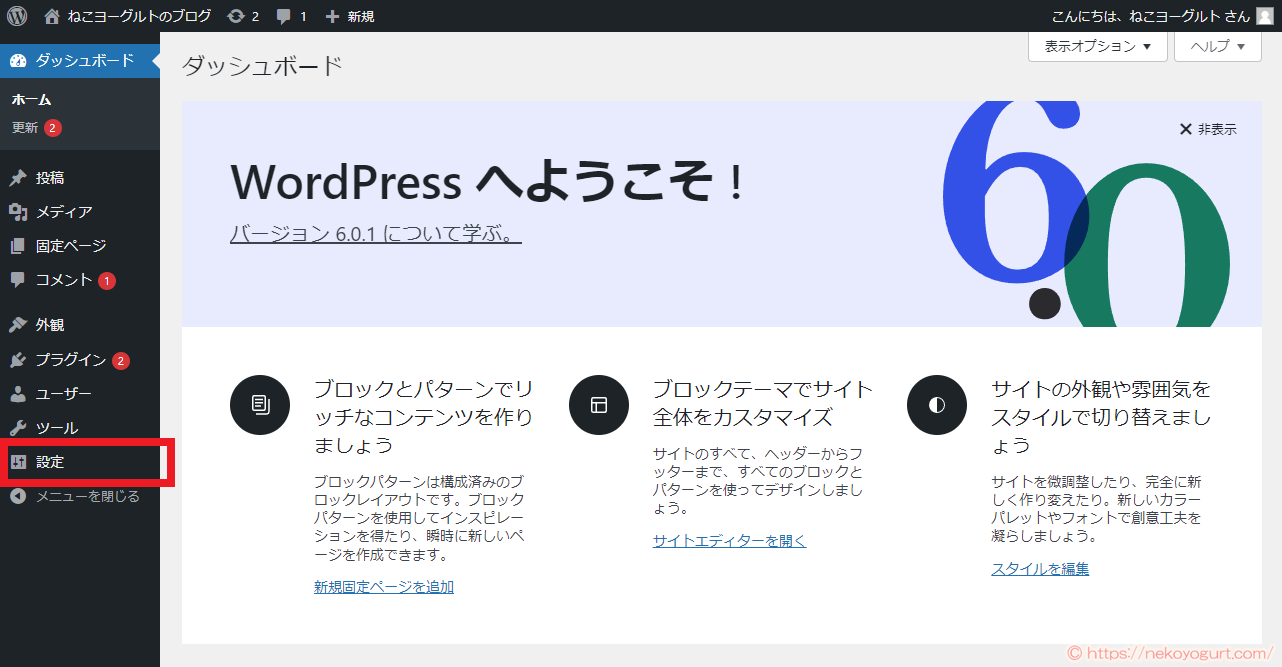
ワードプレスのブログにログインしたら、画面左側の「設定」をクリックします。
「設定」内の以下について、順番に設定を行います。
※記事内のすべての画像はクリックで拡大できます。
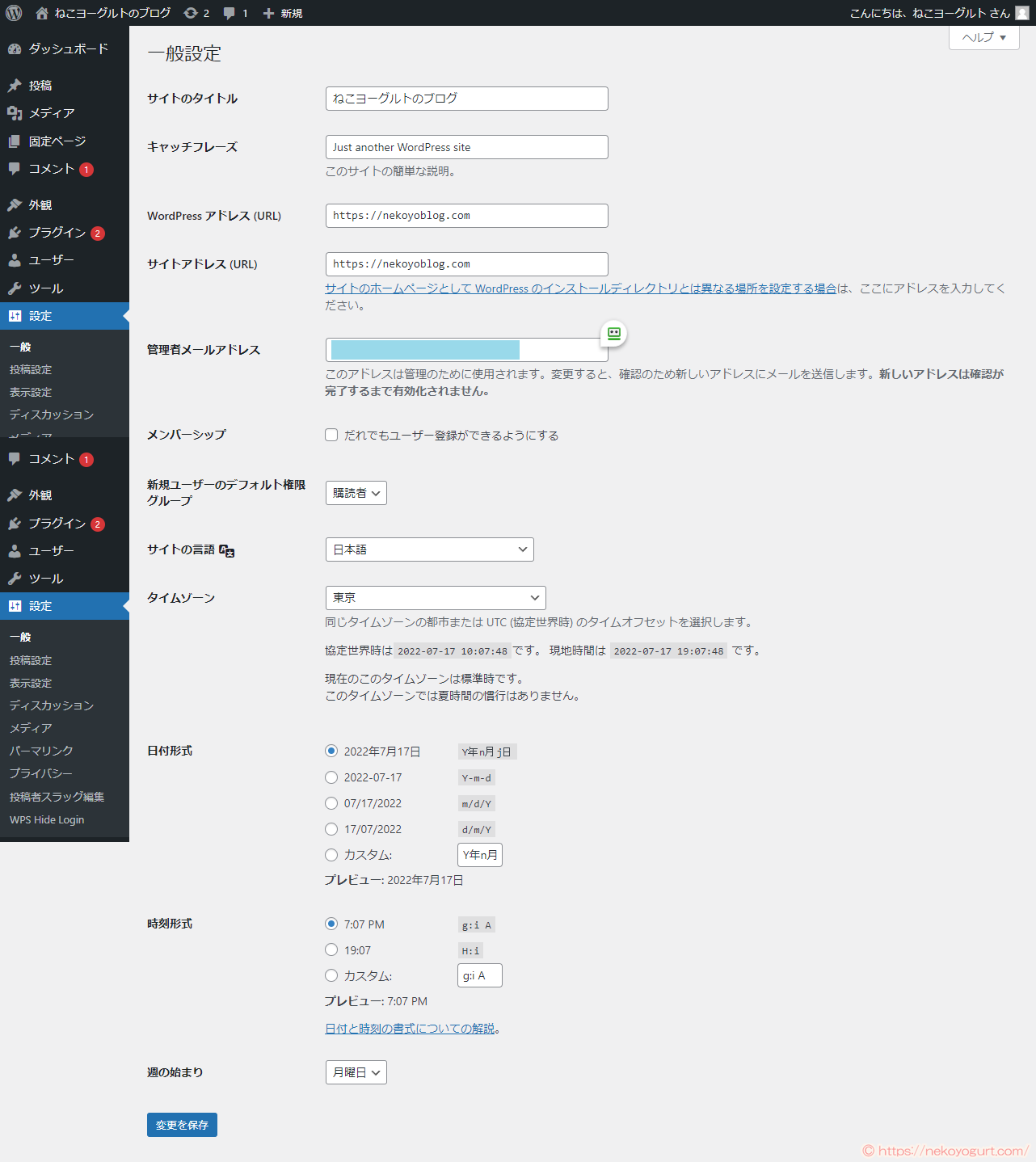
設定項目「一般」
「一般設定」ではブログの全体的な設定ができます。
以下のとおり、一部を変更します。
- サイトのタイトル:ブログ名です。詳しくは以下の記事を見てください。
参考:魅力的なブログ名の付け方 - キャッチフレーズ:ブログの説明文です。詳しくは以下の記事を見てください。
参考:ブログのキャッチフレーズの書き方 (準備中) - WordPress のアドレス (URL):変更しません。
- サイトのアドレス (URL):変更しません。
- 管理者メールアドレス:変更しません。
- メンバーシップ:変更しません。(チェックなし)
- 新規ユーザーのデフォルト権限グループ:購読者
- サイトの言語:日本語
- タイムゾーン:東京
- 日付形式~週の始まり:お好きなものを^^
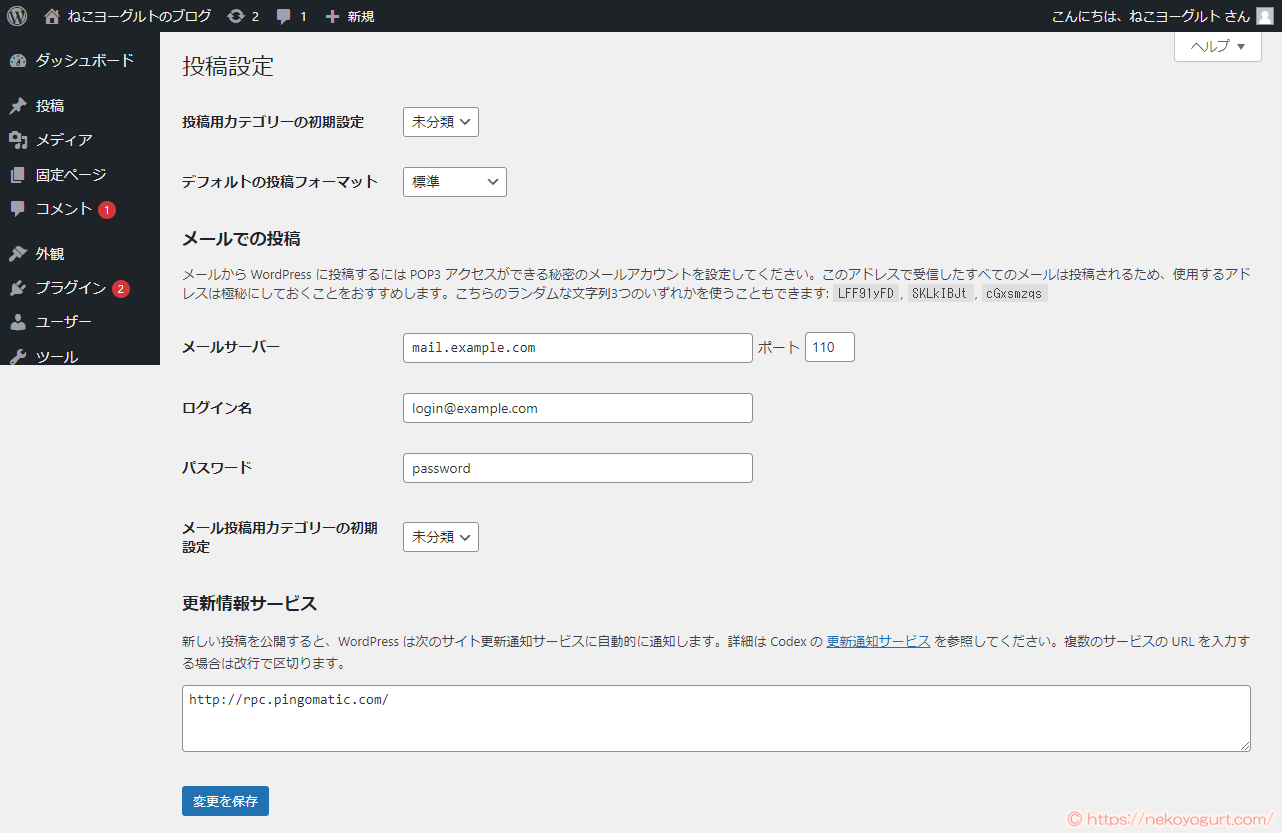
設定項目「投稿設定」
「投稿設定」では、ブログの記事について設定できます。
変更するのは1箇所のみ、一番下の「更新情報サービス」が重要です。
「更新情報サービス」とは、ブログを書いたときにブログ更新の通知をどこに送るか指定するものです。通知することでブログの存在を知ってもらえるので、忘れずに入力しましょう。
通知先はたくさんありますが、突然終了することもあります。エラーが返ってきたものを消した結果、現在私が設定するのは以下だけです。コピペして使ってください^^
- http://ping.feedburner.com/
- http://pingoo.jp/ping/
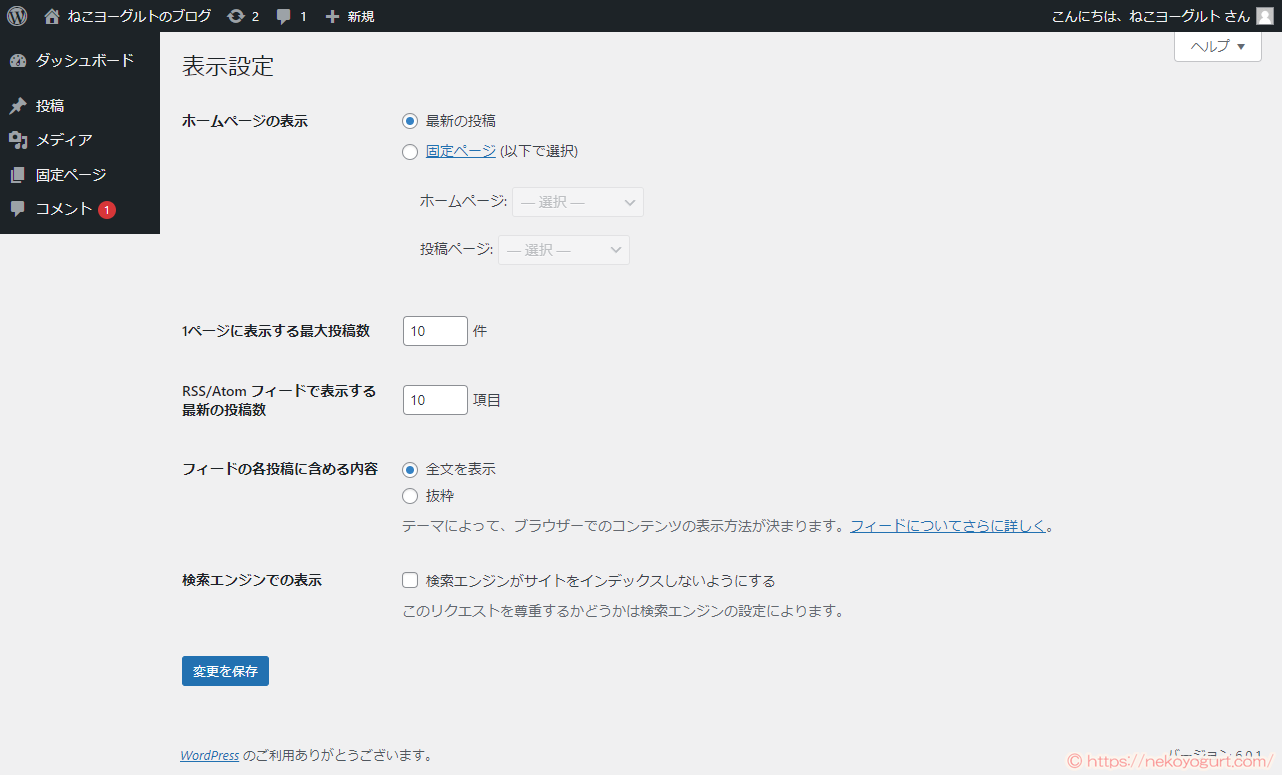
設定項目「表示設定」
「表示設定」では、とくに設定する項目がありません。
念のため、一番下の「検索エンジンでの表示」にチェックがないことを確認してください。チェックがあるとブログの訪問者が減ってしまいます(汗)
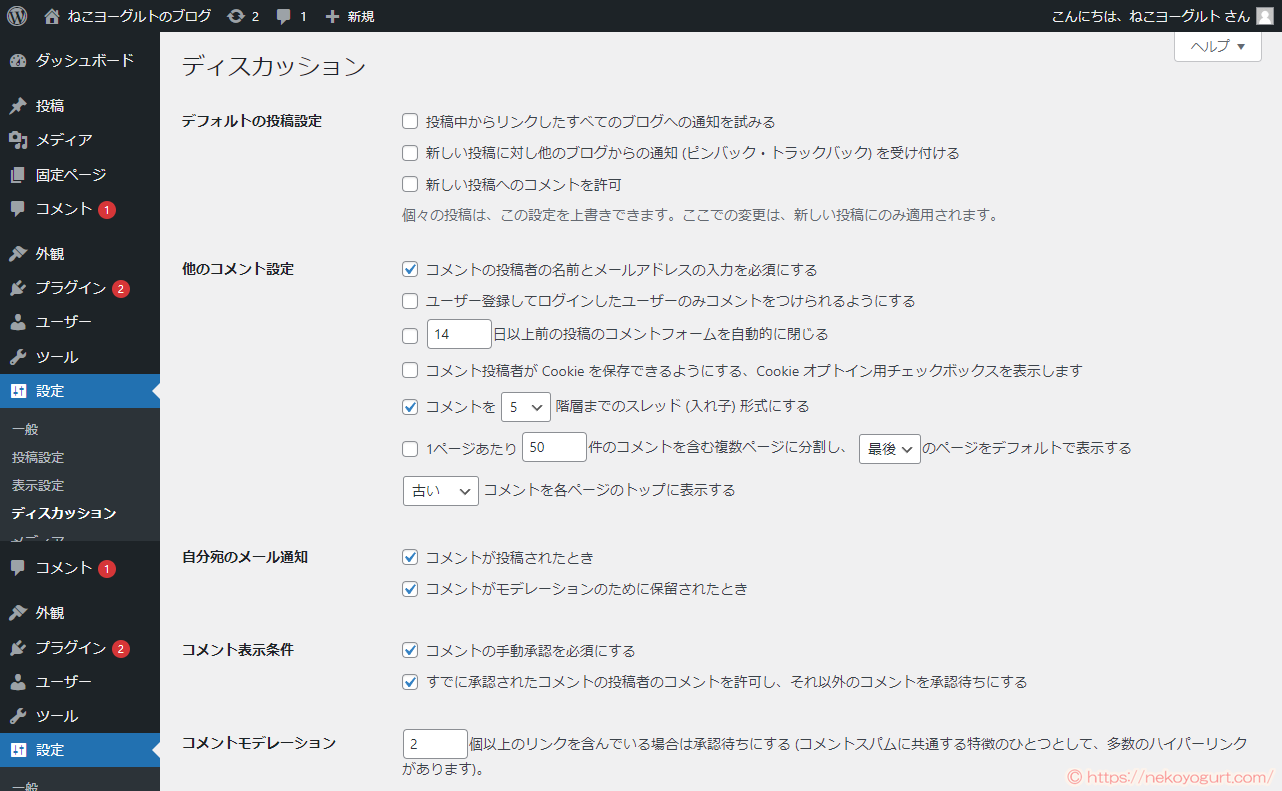
設定項目「ディスカッション」
「ディスカッション」はおもにブログに寄せられるコメントの設定です。
項目は多いですが、変更するのは画像の部分です。
(私はいつも以下のとおりに設定します。よかったら真似してください)
初期設定では、記事を書くとき自分のブログの他の記事へリンクを張ると自分宛にメールが飛んでくるというドッキリ仕様になっています。これを避けるには、一番上の「投稿中からリンクしたすべてのブログへの通知を試みる」と「新しい投稿に対し他のブログからの通知(ピンバック・トラックバック)を受け付ける」のチェックを外します。
「コメントの投稿者の名前とメールアドレスの入力を必須にする」のチェックをつけると、迷惑なコメント(スパム)の対策になりますが、そのぶん読者がコメントしにくくなってしまいます。コメントしやすいブログにするなら、チェックを外してください。
(コメントのスパム対策は、後ほど紹介する「Akismet」でできます)
他の項目はお好きな設定でどうぞ^^
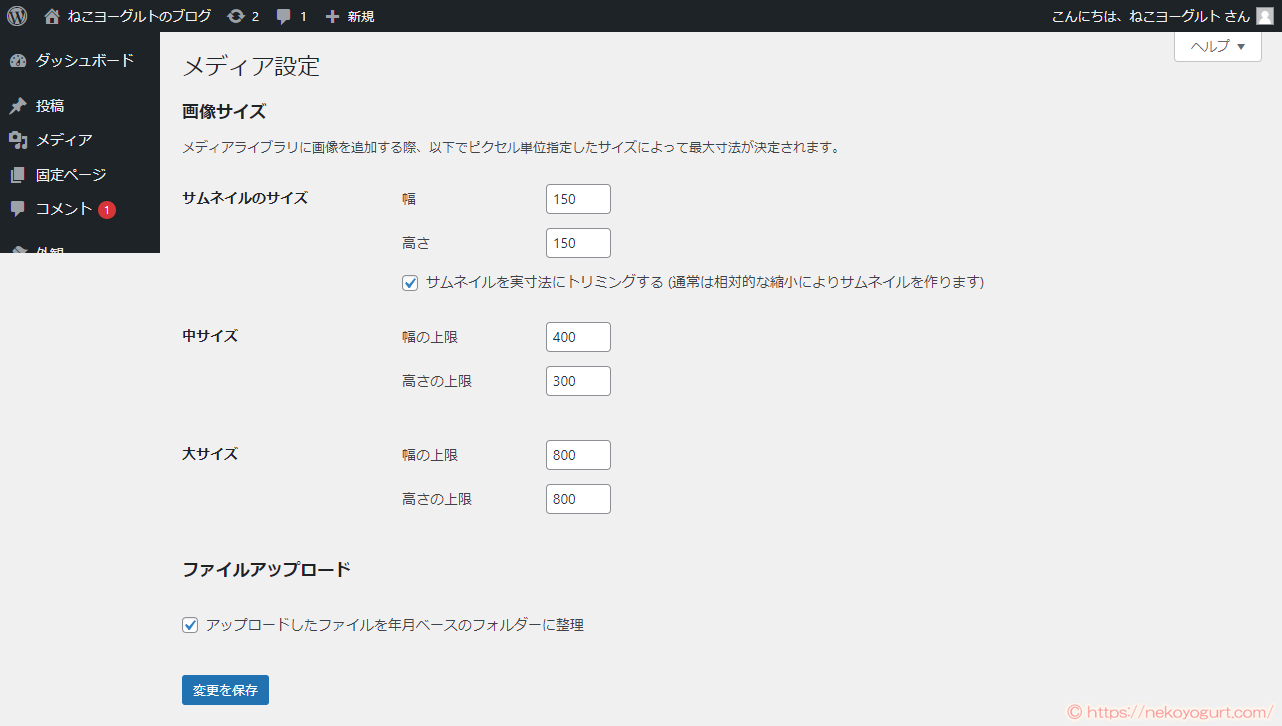
設定項目「メディア」
「メディア設定」では、ブログの記事に貼り付ける画像のタテヨコの大きさを決められます。
(画像は私の設定です。よかったら真似してください)
大サイズの「幅の上限」を記事の幅に合わせれば、大きい画像を貼り付けるとき楽です。
まだ幅がわからないと思うので、ここはブログのデザインが決まってから設定しても良いです。
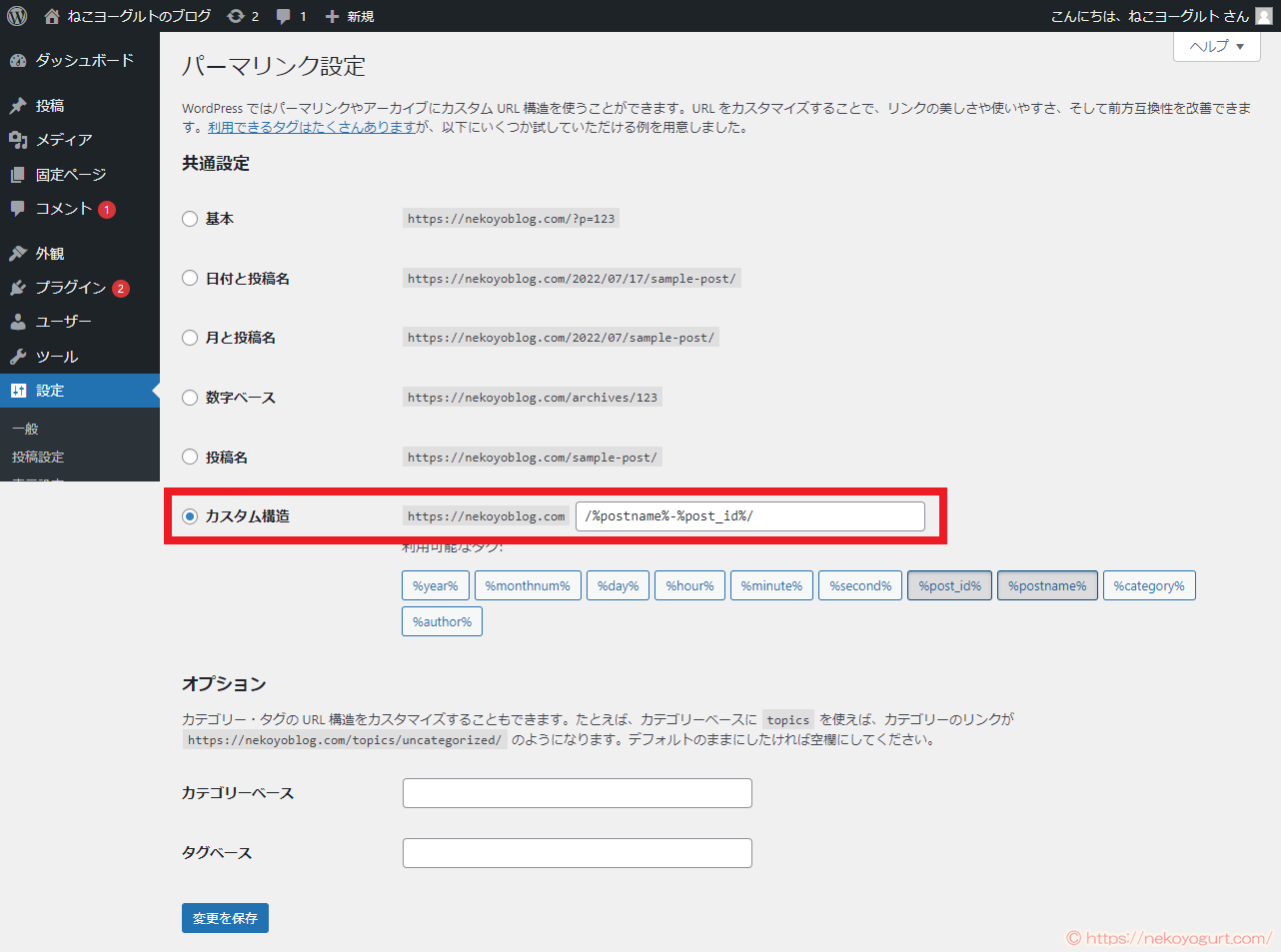
設定項目「パーマリンク設定」
「パーマリンク」とはブログ記事のURLのことです。
この記事なら「https://nekoyogurt.com/ready/wordpress-setting/」の太字部分ですね。記事を書いたときのURLの形を設定できます。
どれを選んでも大きな問題はないのですが、意味のあるURLで、かつ、スッキリ表示させるため、「カスタム構造」を選び「/%postname%-%post_id%/」と入力します(すべて半角です)。
(以下をコピペして使ってください)
/%postname%-%post_id%/これは記事の名前に、記事固有の数字をつけた形です。今はよくわからなくても大丈夫です(笑)
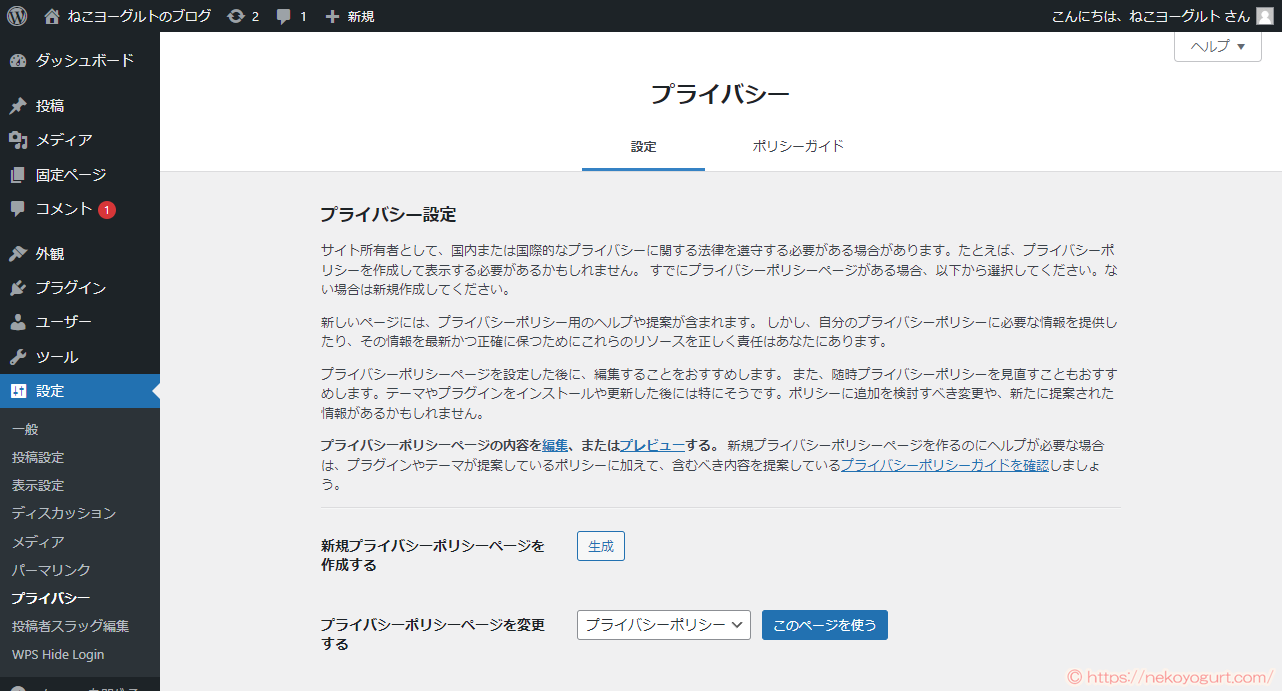
設定項目「プライバシー」
「プライバシー」ではプライバシーポリシーの設定ができます。
最近はネットでも個人情報の保護が厳しくなりました。ブログも訪問者に対して「ウチは個人情報の取り扱いをこうやって気をつけてます」と伝える記事、「個人情報保護方針 (プライバシーポリシー)」を書くのが一般的です。
書くのが少し大変なので、後回しでも大丈夫です。ブログに訪問者がポツポツと現れ始めたらしっかり用意しましょう。書き方は以下を参考に。
参考:個人ブログの個人情報保護方針 (プライバシーポリシー)の書き方 (準備中)
プラグインの有効化
ついでに「プラグイン」も有効化しましょう。プラグインとは、ワードプレスに便利な機能を追加できるオプションみたいなものです。ほぼ無料で使えます。
ここでは練習として、3つのプラグインを有効化または削除しましょう。
では、左側のメニューで「プラグイン」をクリックします。
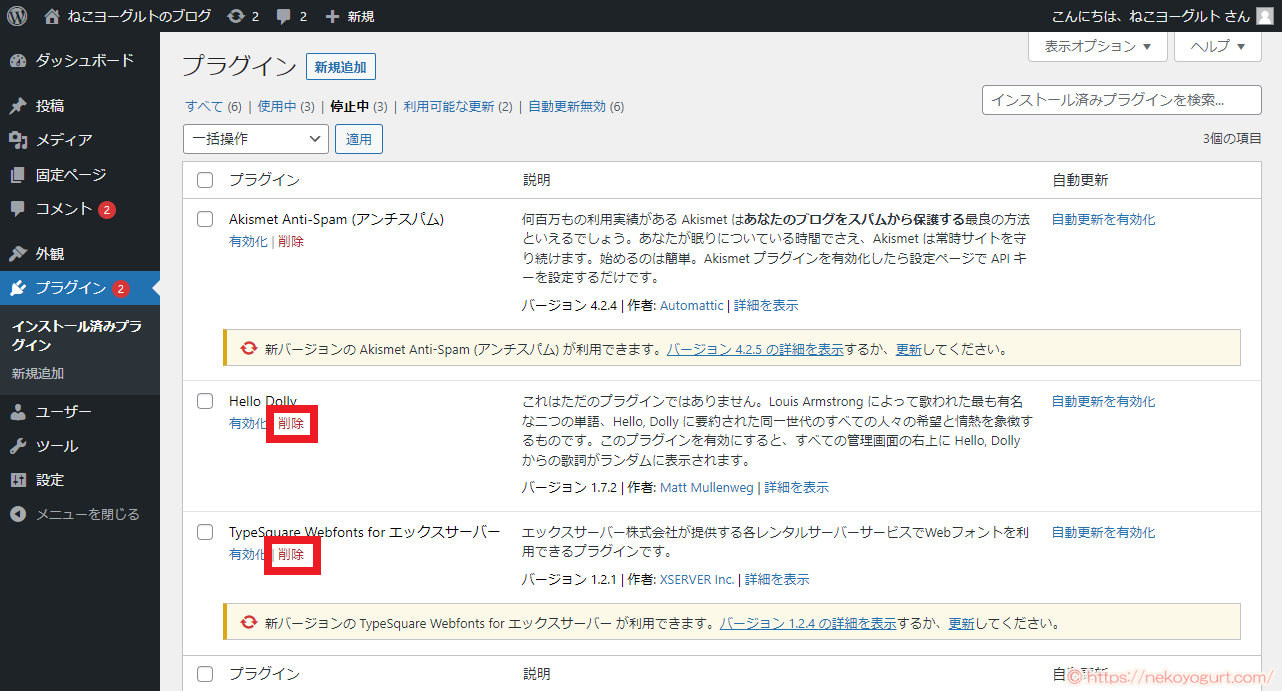
プラグインの画面を開くと、以下のプラグインが入っています。
- Akismet Anti-Spam (アンチスパム)
- Hello Dolly
- TypeSquare Webfonts for エックスサーバー
このうち「Hello Dolly」と「TypeSquare Webfonts for エックスサーバー」は削除します。
プラグイン名の下にある「削除」をクリックすれば消せます。
ちなみに、「Hello Dolly」は有名な歌手(らしい) Louis Armstrongさんの曲の歌詞を管理画面の右上にランダムで表示するお遊びプラグインです。
「TypeSquare Webfonts for エックスサーバー」はブログのフォントを変えるお遊びプラグインですが、標準のフォントが一番読みやすいので変えないほうが良いです。
って、どっちもお遊びプラグインじゃーん!(お後がよろしいようで^^)
※まじめな話、プラグインを入れるほどブログの表示が遅くなります。使わないプラグインは消しましょう。
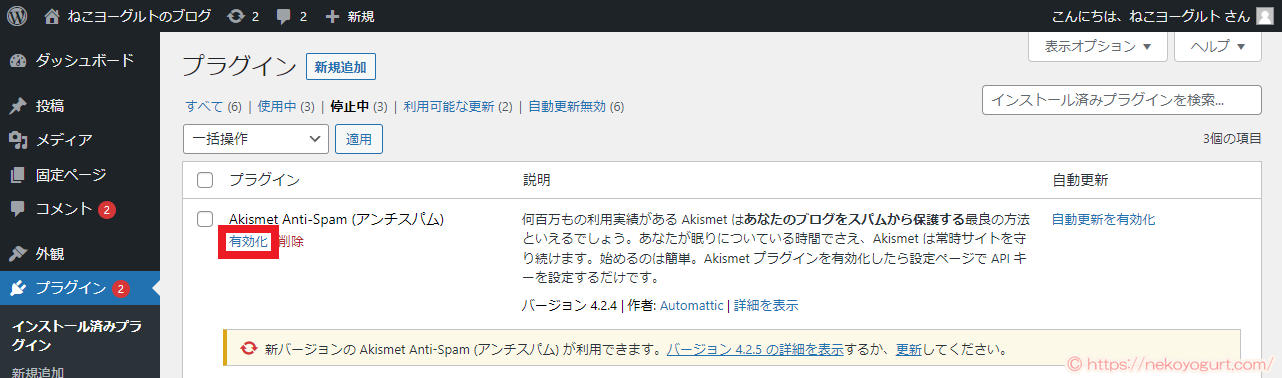
残る1つ「Akismet」は、コメント欄などのスパムを弾いてくれるセキュリティプラグインです。これは有効化します。
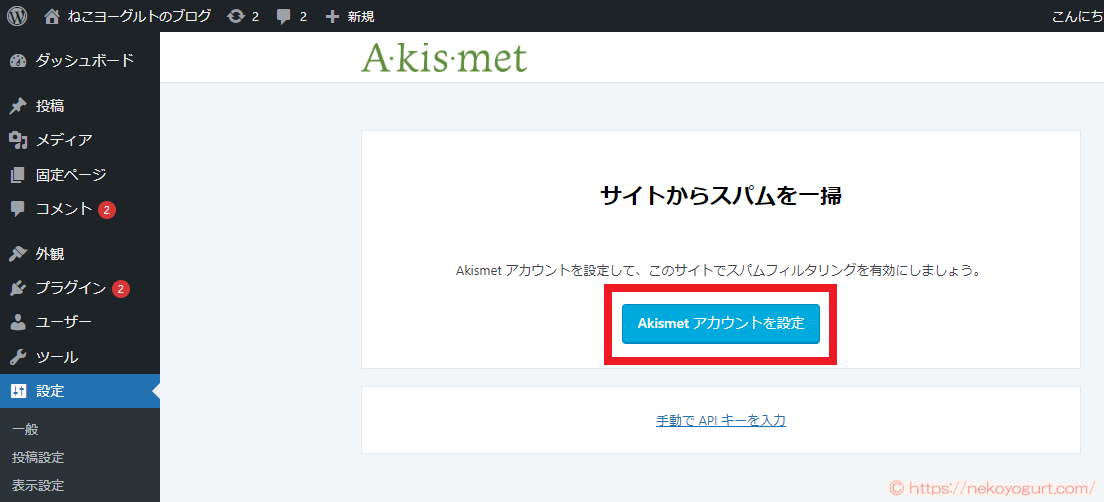
「Akismet」の下にある「有効化」をクリックしたら、「Akismet アカウントを設定」をクリックします。
「Akismet」を機能させるには「API Key」が必要です。
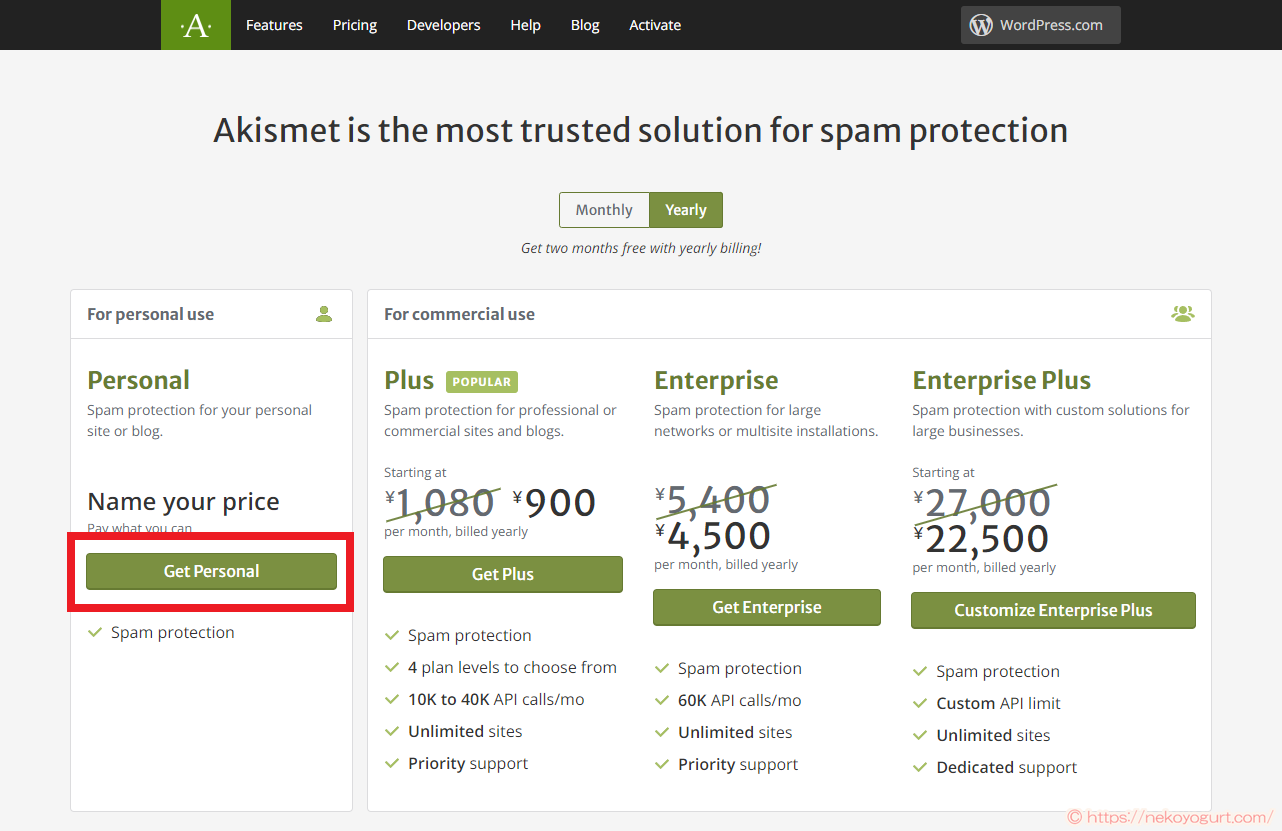
「Akismet.com」のサイトが開いたら、一番左の「Get Personal」をクリックします。
間違えてサイトを閉じてしまったら、以下から開いてください。
参考:Akismet.com
お金がかかるように見えますが、無料で使えます。
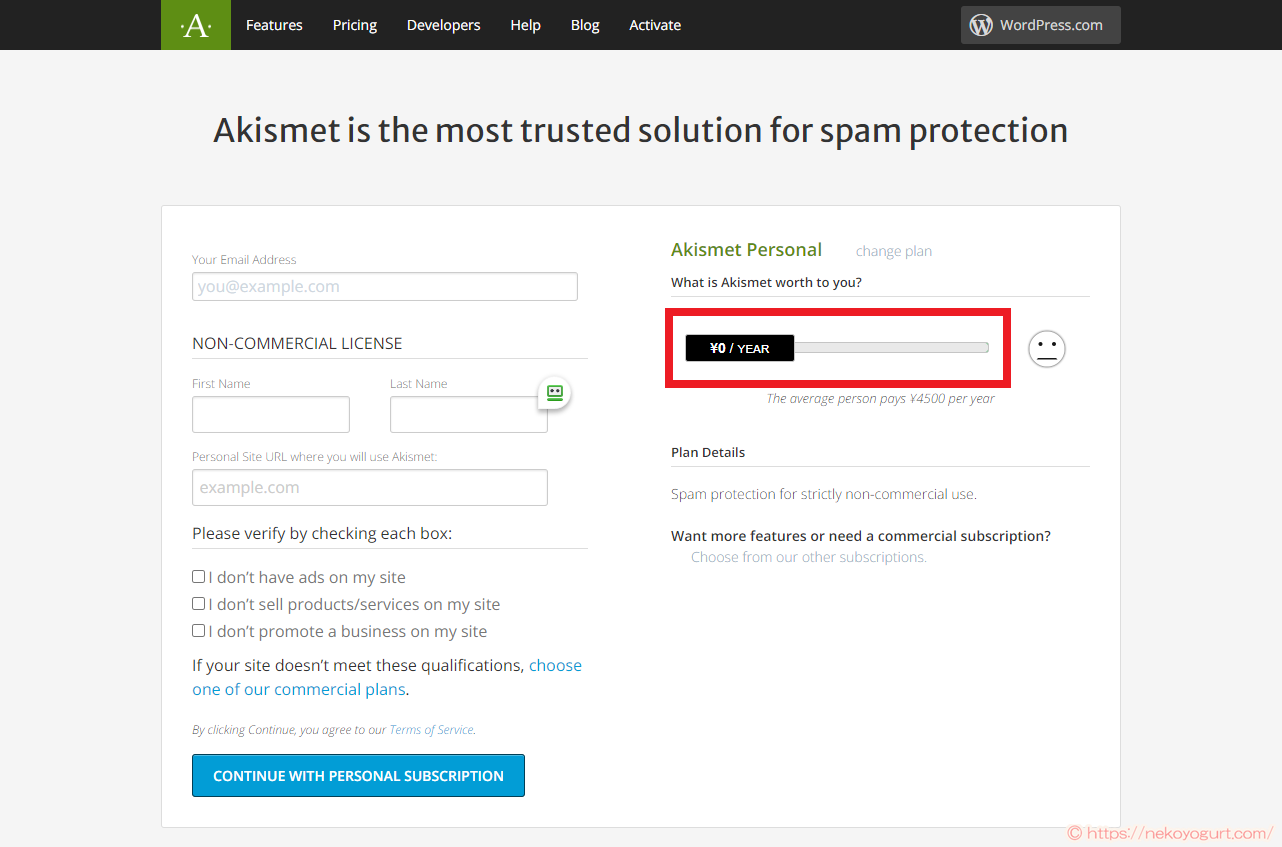
右側の「What is Akismet worth to you?」にある「¥4,500 / YEAR」をドラッグして一番左に移動すると0円になります。
左側に名前(ハンドルネーム可)とメールアドレス、ブログのURLを入力し、3箇所にチェックを入れて青いボタンをクリックします。
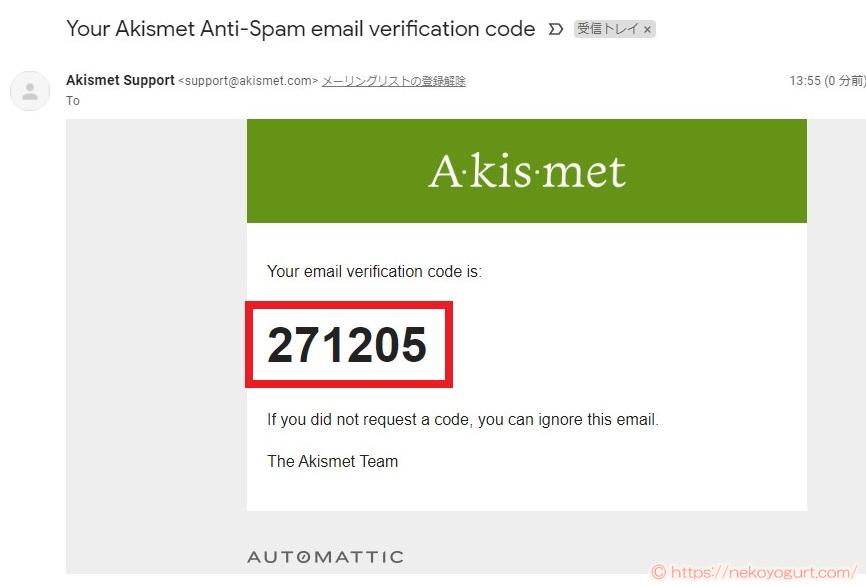
メールで本人確認のコードが届きます。これは「API Key」ではありません。
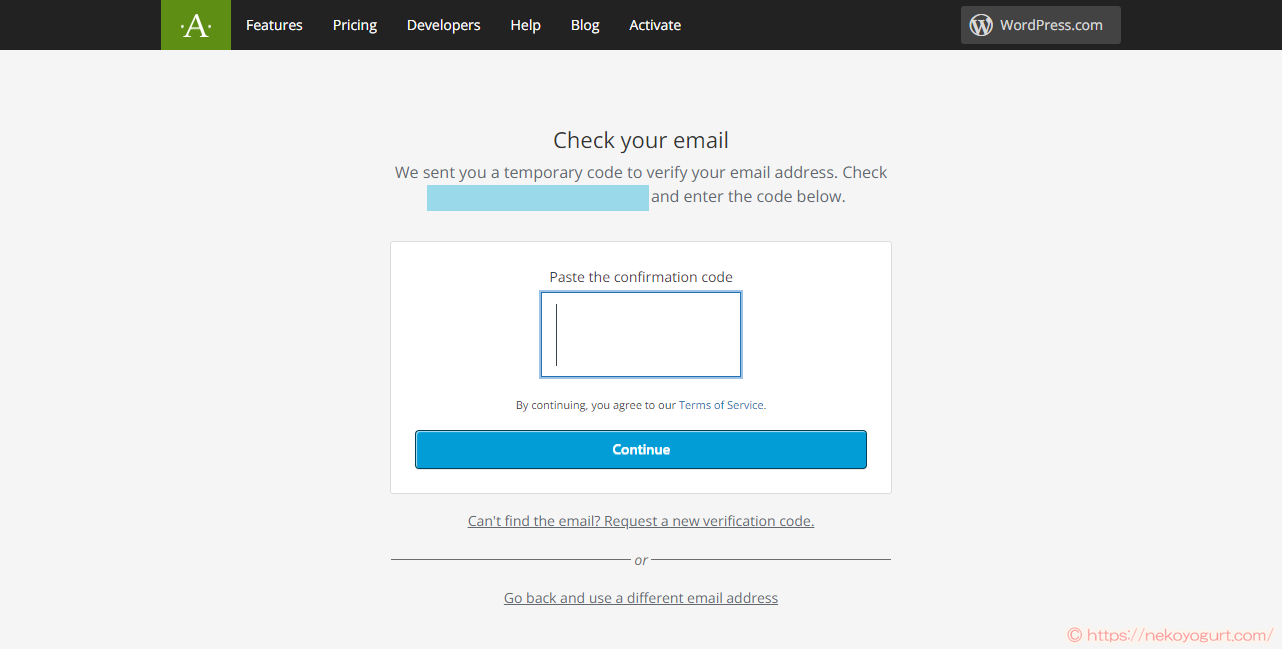
コードをコピーして、「Akismet.com」のサイトにペーストし、青いボタンをクリックします。
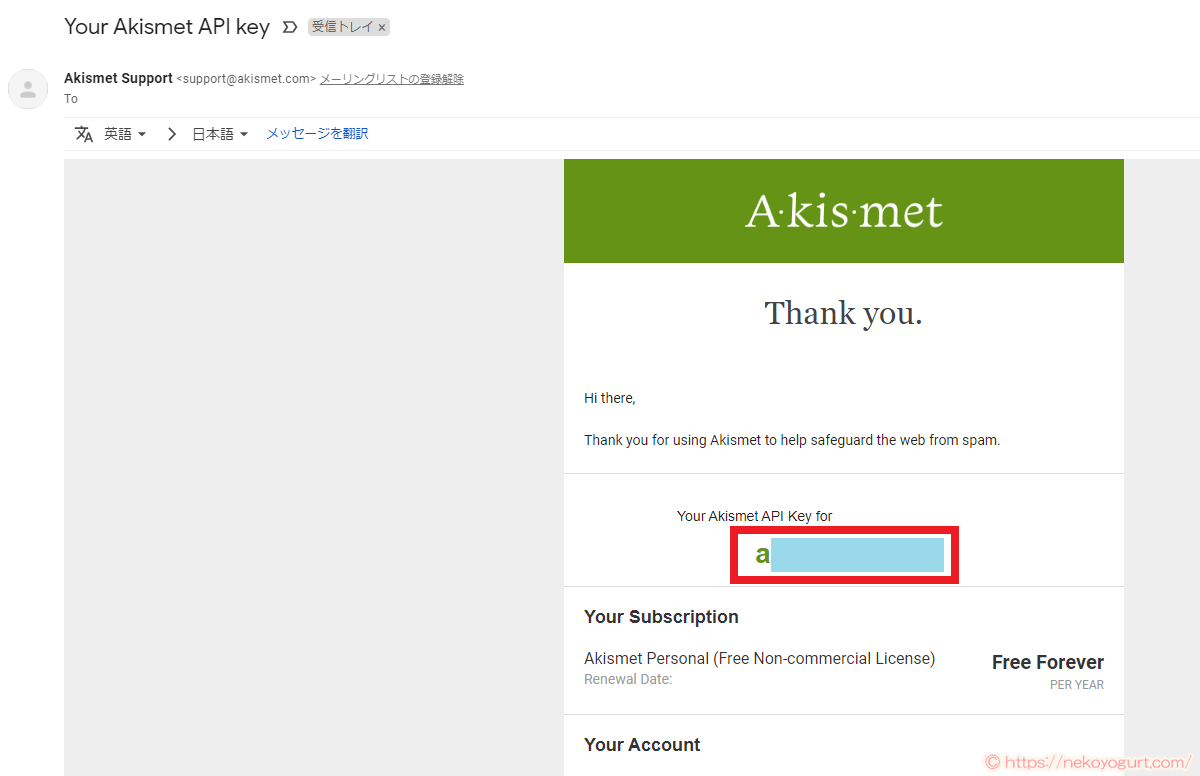
本人確認ができるとメールで「API Key」が届きます。「API Key」をコピーします。
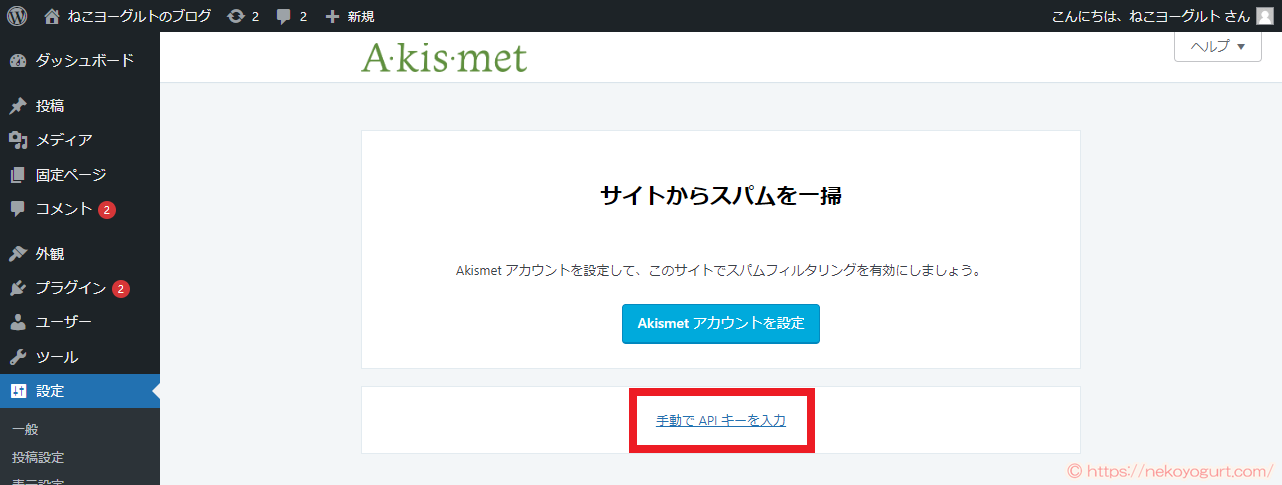
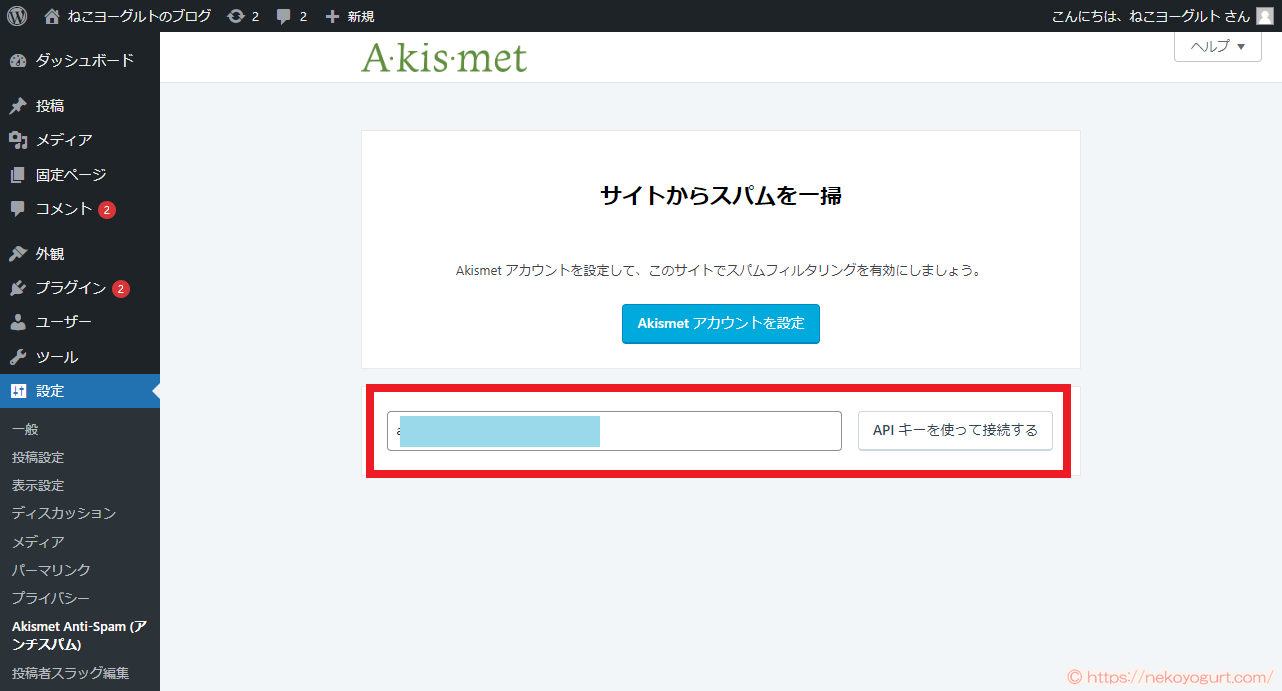
ワードプレスのプラグイン画面に戻り、「手動でAPIキーを入力」をクリックして表示される空欄にペーストし、「APIキーを使って接続する」をクリックします。
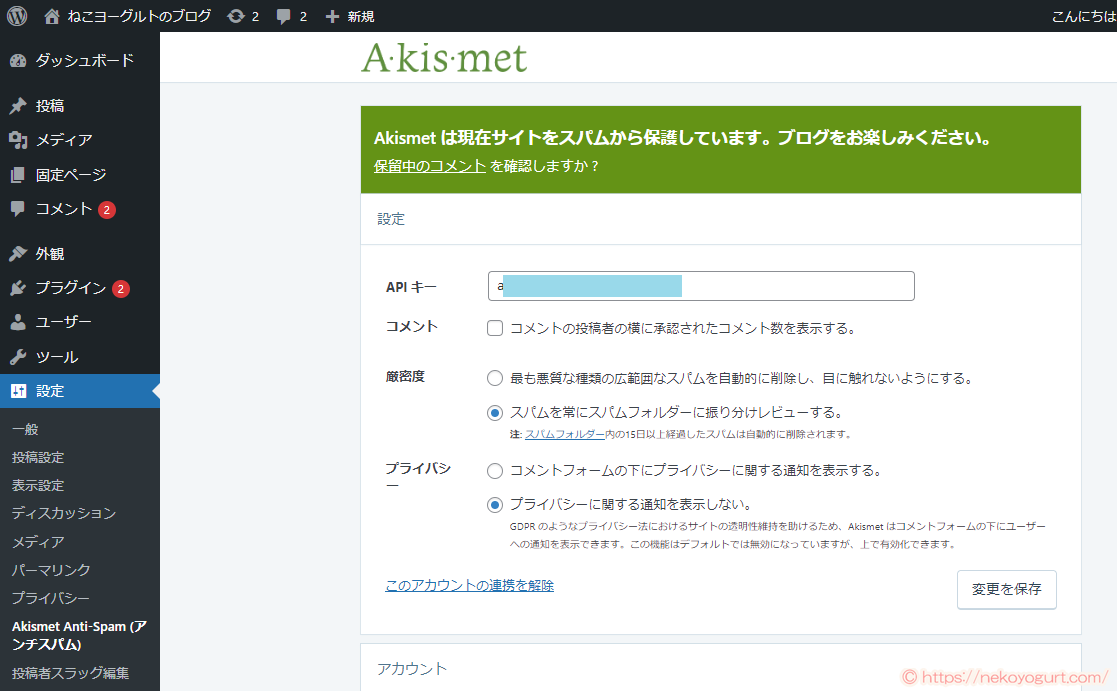
この画面になったら「Akismet」は有効になりました! これでコメント欄などのスパム対策は万全です^^
今回はプラグインを1つだけ有効にしましたが、他にも便利なプラグインはたくさんあります。記事を書きやすくなったり、自動でバックアップをとってくれたり。
10年以上ワードプレスを使う私愛用のおすすめプラグインは以下にまとめました。真似したければ見てください^^
参考:ワードプレスブログに必須のプラグイン (準備中)
また、ワードプレスのブログはセキュリティ面がけっこう貧弱です(汗) ブログの乗っ取りなどを防ぎたければ、以下の記事を参考にガッチリとセキュリティを強化してください。後回しでも良いですが、なるべく早めに設定すると安心です^^
参考:ワードプレスのブログをセキュリティ強化できるプラグイン (準備中)
ブログの開設からワードプレスの初期設定まで長かったですね(汗) お疲れさまでした!
次はブログの一番のお楽しみ、デザインをいじりますよー^^
次の記事を読む→ワードプレスブログの見た目とデザインを変える方法